This blogger template is a another magazine style premium blogger template created by me.You can download this template completely free.To configure this blogger template completely, please read the configuration guide below.I hope you will like this Prozine v1 Premium blogger template very much.
Template Features
- Column: 3 Columns/2 Sidebars/Right Sidebars.
- Fixed Width Template (1000px width).
- 1 Horizontal Navigation Menus.
- 468*60 Header Ads banner.
- 468*60 Header Logo with the PSD file and Fonts.
- 1 Multi Tab View Widget installed.
- 1 Featured Auto content slider installed.
- 1 CSS Search Box.
- Auto Read More Feature with Thumbnails.
- 4 Column Footer section.
- Facebook Like Button installed.
- SEO friendly blogger title hack installed to help you rank higher in Google.
- Blogger Default Heading Tag has Changed for better SEO.
- Meta tags installed.
- Top Bar with Feed buttons and Display Day,Month,Year.
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon.
- Compressed CSS to speed up your page load times.
- Embedded JavaScript date code showing current day.
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images.
- Automatically highlight author comments.
- Modified Comments Section to Enable Avatars in Blogger Comments.
- More...
|
Template name : Prozine v1
Template type : 2 Sidebar, 3 Column, 4 Column footer, Black, Featured Section, Fixed width, Header Banner, Magazine, Pbtemplates, Premium, Right Sidebar, Rounded corners, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : 26 August 2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Advanced Details : http://www.premiumbloggertemplates.com/2010/08/prozine-v1-premium-blogger-template.html |
Template Layout Structure
4 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
9.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/><meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
Configure Horizontal Navigation Bar:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where see this:
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1a</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1b</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-1c</a></li></ul></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2a</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2b</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2c</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-2d</a></li></ul></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3a</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3b</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-3c</a></li></ul></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-4</a></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5a</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5b</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5c</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-5d</a></li></ul></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6</a><ul class='children'><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6a</a></li><li><a href='Your-Link-Here' title='Link-Title'>Link-Name-6b</a></li></ul></li> <li><a href='Your-Link-Here' title='Link-Title'>Link-Name-7</a></li>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Header logo:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
http://2.bp.blogspot.com/_4HKUHirY_2U/THXsk0GvQZI/AAAAAAAABRk/dFOcNXLyyTk/s1600/Prozine+v1+logo.png
Now replace it with your logo address/url.
Configure Subscription Box:
Add this code into the HTML/JavaScript box.
<div class='subsboxfull'> <a href='your-twitter-url' rel='nofollow' target='_blank' title='twitter'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpeld56I/AAAAAAAABTM/WiM7MA5NvQM/twitter-box.png" /></a> <a href='your-facebook-url' rel='nofollow' target='_blank' title='facebook'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYkpJ_QyhI/AAAAAAAABTE/8-EJqMr_vbs/s1600/facebook--box.png" /></a> <a href='your-delicious-url' rel='nofollow' target='_blank' title='delicious'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYko6jtDII/AAAAAAAABS8/VtZSXjWq6V8/s1600/delicious-box.png" /></a> <a href='your-stumbleupon-url' rel='nofollow' target='_blank' title='stumbleupon'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpxH3PoI/AAAAAAAABTU/i5--EpJ97BA/stumbleupon-box.png" /></a> <a href='your-linkedin-url' title='linkedin'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYocATEqOI/AAAAAAAABTk/Spx7AhBEVHc/linkedin-box.png" /></a> <a href='your-contact-url' title='contact'><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYlLyj8TUI/AAAAAAAABTc/bJYDy5WKjh8/contact-box.png" /></a> <form action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' method='post' onsubmit='window.open(\'http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', \'popupwindow\', \'scrollbars=yes,width=550,height=520\');return true' target='popupwindow'><p><input name="email" style="width:230px; border: 1px solid #ccc; padding: 5px;" type="text" value="Enter your email address" /></p><input name="uri" type="hidden" /><input name="loc" type="hidden" value="en_US" /></form> <p><span><a class='rss-boxicon' href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>RSS</a></span><span><a class='email-boxicon' href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' rel='nofollow' target='_blank'>Email</a><span><span style="float:right;"><a href='http://feeds.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow'><img alt="" height="26" src="http://feeds.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=ff9900&fg=000033&anim=0" style="border:0;float:right;margin-top:0px;" width="88" /></a></span></span></span></p> </div>
Now Replace,
your-twitter-url, your-facebook-url, your-delicious-url, your-stumbleupon-url, your-linkedin-url, your-contact-url, YOUR-FEEDBURNER-ID with your details.
Configure Multi Tab view widget:
Add this code into the HTML/JavaScript box.
<div id='tabzine'> <ul class='tabnav'> <li class='pop'><a href='#tab11'>Video</a></li> <li class='fea'><a href='#tab22'>Recent</a></li> <li class='rec'><a href='#tab33'>Popular</a></li> </ul> <!-- tab1 --> <div class='tabdiv' id='tab11'> ENTER-TAB-1-CONTENT-HERE </div> <!--/tab1--> <!-- tab2 --> <div class='tabdiv' id='tab22'> ENTER-TAB-2-CONTENT-HERE </div> <!-- tab2 --> <!-- tab3 --> <div class='tabdiv' id='tab33'> ENTER-TAB-3-CONTENT-HERE </div> <!-- /tab3 --> </div>
Now Replace,
ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE with your contents.
Configure Featured Content Slider:
Add this code into the HTML/JavaScript box.
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider"><div id="mygallery" class="stepcarousel"><div class="belt">
<div class="panel"><img src="Slider-1-Image-Address-Here" alt="" /><h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2><p>Enter-Slider-1-Description-Here</p></div>
<div class="panel"><img src="Slider-2-Image-Address-Here" alt="" /><h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2><p>Enter-Slider-2-Description-Here</p></div>
<div class="panel"><img src="Slider-3-Image-Address-Here" alt="" /><h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2><p>Enter-Slider-3-Description-Here</p></div>
<div class="panel"><img src="Slider-4-Image-Address-Here" alt="" /><h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2><p>Enter-Slider-4-Description-Here</p></div>
<div class="panel"><img src="Slider-5-Image-Address-Here" alt="" /><h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2><p>Enter-Slider-5-Description-Here</p></div>
</div></div></div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Now Replace Slider-X-Image-Address-Here, Slider-X-Link-Here, Slider-5-Title-Here, Enter-Slider-5-Description-Here with your contents.Look at the example below:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider"><div id="mygallery" class="stepcarousel"><div class="belt">
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJo5nLQPI/AAAAAAAABR8/C_Vs_5s_QG0/s1600/slide1.jpg" alt="" /><h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2><p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p></div>
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJpfv1p9I/AAAAAAAABSE/enXjK6Kx_7k/s1600/slide2.jpg" alt="" /><h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2><p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p></div>
<div class="panel"><img src="https://2.bp.blogspot.com/_4HKUHirY_2U/THYJqAkZ-sI/AAAAAAAABSM/RMSq5ZZgpvo/s1600/slide3.jpg" alt="" /><h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2><p>Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p></div>
<div class="panel"><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYJqWR-mCI/AAAAAAAABSU/vgfZF9xBXD8/s1600/slide4.jpg" alt="" /><h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2><p> dui quis mi consectetuer lacinia. Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui.</p></div>
<div class="panel"><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJqgokq5I/AAAAAAAABSc/Il21GkKCBoc/s1600/slide5.jpg" alt="" /><h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2><p>Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Vestibulum fringilla pede sit amet augue. In turpis. Pellentesque posuere. Praesent turpis. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus.</p></div>
</div></div></div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
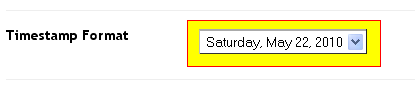
Configure "Timestamp Format" Format:
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/





thank you for that ..
Thanx Alot
Hello PbTemplates,I Don't Like The Font Style In Slider can We Change It To segio ui,times roman, georgea Fonts Please Help Me
@Friend
Yes,you can change font style easily.First find this codes:
.stepcarousel .panel p{text-align:left;overflow:hidden;margin:0 0 0 320px;width:550px;color:#fff;font:13px/20px Arial,Tahoma,georgia,Helvetica,Sans-Serif}
.stepcarousel .panel h2{font:24px Arial,georgia,Helvetica,Sans-Serif;color:#ac0000;padding:10px 0;margin:5px 0 0 320px;width:500px;overflow:hidden;text-align:left}
Now change,
Arial,Tahoma,georgia,Helvetica,Sans-Serif to change description fonts.
Arial,georgia,Helvetica,Sans-Serif to change title fonts.
Thanks Bro,Its Really Working
And I Am A Fan OF Your Website
And Bro Can You Create A Template Same Like LK Maganize With 2 sidebar's
and having the look like Prozine Template...
Thanks For The Help Bro..
Have A Nice Day 🙂
Keep Posting 🙂
Sorry Bro A Small Info...I Think The Above "FollowUp Comments" Link Is Not Working Bro
Can You Please Check It Once
and there is a Same link repeated in "Our Partners Section Below"
And Once Again Thanks For Your Help Bro And Now I Am Your Daily Visitor For Your Blog 🙂
Hello Bro,I Don't Y? the subscription box and the images above showing Wrong URL Like This
http://mattasatish.blogspot.com/www.twitter.com/xxxx
But I Had Added It Correctly As You said,By Adding Only Twitter Link In The <a href='http://www.twitter.com/xxxx' Section
Please Solve This Problem Bro
Sorry Bro Its Working....Thanks
I Forget To Mention http:// In front Of www.
So,It Showed Like That
Have A Nice Day
wow...template again...
he's in action anymore...cool cool
hey its a great looking templates! i love it! pretty good job on this one. it really is looking professional.
Thank you for sharing this with us...
Hi! We need help! We want to make the featured content slider appear beyond our homepage (e.g. slider appears also on specific content) but we are unable to find the code to be able to do this.
Also, we used (replace u with a) to summarize our posts before. It it possible to use this in this template too?
Thanks and this is one of the best and simplest templates we have ever tried.
1. How do I add a tab again on "TAB MULTI VIEW"
2. How do I create a "footer" into 3 columns only
3. How do I change the background "POST" with other colors
Sorry, my question too much. Hopefully you are willing to spend a little of your time to answer it. Thank you in advance .... greeting
any more.........
how to change 2 element above and below "POST" like LK magazine ? Thx
@mr. awalk
For further customizations,use our Premium Service:
https://www.bloggertipandtrick.net/2010/06/premium-services-design-customize.html
Very Great Template but i don't like dark colors :s
=> can u tel me how To change the color to another (to gray) plaise plaise 🙂
i'll be waiting for your reply
Thank you For Your Time
Great theme. Thanks.
Very beautiful and nice blog template with slider 🙂
Hello How can i change the whole blog colour
Hello. I've installed the template and liked it very much. But I'm having trouble in a few places.
1. When I upload my lightbox plug-in, part of the Slider fix. A single picture looks. Pictures in a row converging. Image link: http://4.bp.blogspot.com/_1nRxCcj2LWU/TMPzUYBOFbI/AAAAAAAACWo/3u-_wsLM5I8/s1600/Slider.jpg
2. Multi-tab widget is not in the form of pop-up window. Lower down on the sıralınıyor. Picture link: http://2.bp.blogspot.com/_1nRxCcj2LWU/TMPy-zFiWgI/AAAAAAAACWk/jnAkqPIXqOE/s1600/multi.jpg
As I mentioned above, two source of the problem is to install a lightbox plugin. I need this plugin too. How do I eliminate the two problems with this add-activated. Other templates can easily plug-in working
------
* One other thing that the articles section of the multi-shift without the lightbox plugin. How can we create a solution to this.
* Speed regulators, although it is marked does not appear on my page. How can we do this, will appear. image link: http://2.bp.blogspot.com/_1nRxCcj2LWU/TMP1BNFq0BI/AAAAAAAACWs/zkBZQGFmCb0/s1600/duzenleme.jpg
Thanked in advance for your help.
Site: www.giyim2.com
From: Turkey
Please let me know because the background image out of this template, help it.
http://www.horoscopouniversal.com/
Hello. I've installed the template and liked it very much. But I'm having trouble in a few places.
1. When I upload my lightbox plug-in, part of the Slider fix. A single picture looks. Pictures in a row converging. Image link: http://4.bp.blogspot.com/_1nRxCcj2LWU/TMPzUYBOFbI/AAAAAAAACWo/3u-_wsLM5I8/s1600/Slider.jpg
2. Multi-tab widget is not in the form of pop-up window. Lower down on the sıralınıyor. Picture link: http://2.bp.blogspot.com/_1nRxCcj2LWU/TMPy-zFiWgI/AAAAAAAACWk/jnAkqPIXqOE/s1600/multi.jpg
As I mentioned above, two source of the problem is to install a lightbox plugin. I need this plugin too. How do I eliminate the two problems with this add-activated.
------
* One other thing that the articles section of the multi-shift without the lightbox plugin. How can we create a solution to this.
* Speed regulators, although it is marked does not appear on my page. How can we do this, will appear. image link: http://2.bp.blogspot.com/_1nRxCcj2LWU/TMP1BNFq0BI/AAAAAAAACWs/zkBZQGFmCb0/s1600/duzenleme.jpg
Thanked in advance for your help.
Site: www.giyim2.com
From: Turkey
Lightbox pointed out the code at the bottom. This code "/ head" in the first write. Other templates can easily plug-in working
Hello, congratulations. You are very good with templates, color combinations and creativity. I would be like you.
My name is Junior and I am Brazilian (Rio de Janeiro). I had to urgently change the template of my blog, "Identidade G", and I chose this wonderful template. I've done almost everything and almost everything worked. A few adjustments, however, I am racking my brains and not I do. If you can help I'd be happier still.
1. Posts appear in the moment, but not the day it was written (in the model I saw is there, but on my blog, no. I have no idea why.
2. Outside the posts, at the top of the page, is a date, but does not resolve to know when the post was written. Anyway, how do I put that date in my language, Portuguese?
3. How do I choose different colors for the text of the gadgets? "Most Popular Posts", "File", "List of blogs", "Categories" and etc, with colors that are difficult to read. I tried to change the way: 'Design'> 'Designer Model'> 'Advanced', but could not. Accepted the changes but does not execute them.
4. Finally, how could i add in posts, beside the problem of the item 1 (above), a link for quick editing and reaction from readers (they are also activated in the settings, but do not appear).
Sorry so many questions and for my English (and I used the google translator to improve, kk).
Really need your answers and i hope you are not so occuped (imagining so many people asking too).
The blog is www.identidadeg.com.br
Thank you in advance for attention and congratulations again.
Junior.
I want to remove the tag: "more" which is visible below every post and it shrinks every post and needs to click on this link to read complete post.
look fantastic! thanks
this is great used for my blog
www.breaking4u.blogspot.com
looks great , the best template for blogger ever
Thnk u verry much 😉
mantap banget nih
thank yaou for this template and turtourial blog,
maaf templatenya sedikit saya ubah