Are you looking for adding a loading bar for your blogger site? Then Pace.js is a very good option comes with different types of loading styles. Pace.js is a automatic page load progress bar. Including pace.js and a CSS theme of your choice, and you get a beautiful progress indicator for your page load and ajax navigation.
To add Pace.js loading progress effect to your blogger blog, follow the steps given below.
First go to "Edit HTML" of your blog.
Now find this in "Edit HTML":
</b:skin>
Add below code just after above line:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-minimal.css' rel='stylesheet'/>
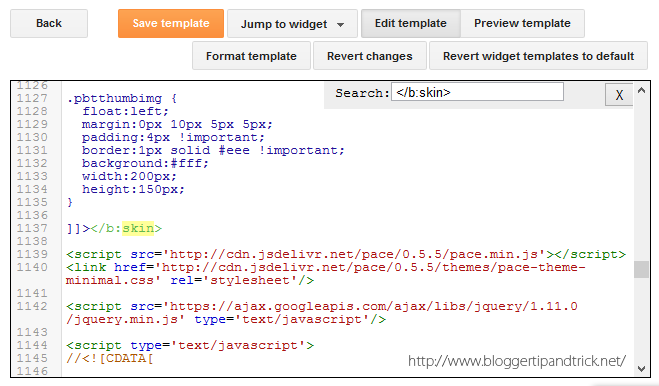
This is how it will look like:

Save your blogger theme and refresh your site. Now you can see the loading progress effect.
But if you need to use a different page loading style, use one of the code below:
Flash Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-flash.css' rel='stylesheet'/>
Barber Shop Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-barber-shop.css' rel='stylesheet'/>
Mac OSX Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-mac-osx.css' rel='stylesheet'/>
Fill Left Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-fill-left.css' rel='stylesheet'/>
Flat Top Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-flat-top.css' rel='stylesheet'/>
Big Counter Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-big-counter.css' rel='stylesheet'/>
Corner Indicator Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-corner-indicator.css' rel='stylesheet'/>
Bounce Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-bounce.css' rel='stylesheet'/>
Loading Bar Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-loading-bar.css' rel='stylesheet'/>
Center Circle Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-center-circle.css' rel='stylesheet'/>
Center Atom Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-center-atom.css' rel='stylesheet'/>
Center Radar Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-center-radar.css' rel='stylesheet'/>
Center Simple Theme:
<script src='http://cdn.jsdelivr.net/pace/0.5.5/pace.min.js'></script> <link href='http://cdn.jsdelivr.net/pace/0.5.5/themes/pace-theme-center-simple.css' rel='stylesheet'/>
You can get more information about this project from here: http://github.hubspot.com/pace/