Adding Twitter Follow Button to your website, making it easy for you to discover the Twitter accounts of your favorite reporters, athletes, celebrities, and other personalities. Using the Follow Button is as simple as a single click. You can also see the profile and latest Tweets of the account you want to follow by clicking the username next to the Button.
For publishers and brands, adding the Follow Button to your website and using Twitter to stay connected with your audience is a powerful combination. People who follow your account are much more likely to retweet and engage with your Tweets, and to repeatedly visit your website. Adding the Follow Button to your website is quick and easy.
Follow the steps given below add twitter follow button to your blog posts.
Step 1 : Go to "Edit HTML". Click on "Expand Widget Templates"
Step 2 : Scroll down to where you see below code:
<div class='post-header-line-1'/>
Step 6 : Now Copy below code and paste it just below the above code.
NOTE: If you can't find <div class='post-header-line-1'/> in your template, paste the code just before <data:post.body/> .
<div style='float:right;margin-right:5px;'>
Your Twitter Code Here
</div>
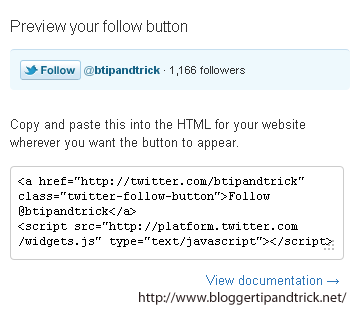
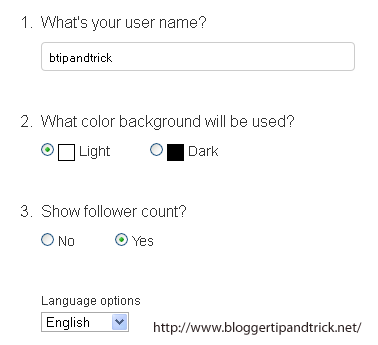
Now replace "Your Twitter Code Here" with the code, taken using below link:
http://twitter.com/about/resources/followbutton
Now save your template and you are done.


Mundo Secreto e você"
just learned about this. thanks for the tips.
wow thanks 😀
thanxs for sharing this wonderful article.
it help me alot....
🙂 🙂 :
)
thanks it work like charm