This template is the second version of LK Magazine Premium Blogger Template.I hope you will like it.It has many more premium features than its first version.Give your ideas about this templates leaving a comment.You can download this premium blogger template from here for free and read the article for template configuration.
|
Template name : LK Magazine Version 2
Release date : 05-22-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL 1 : http://www.premiumbloggertemplates.com/ |
Template Features
- Column: 4 Columns/3 Sidebars/Right Sidebars/Left Sidebar
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 3 Column Footer section
- Social Bookmarking Buttons/Badges installed
- SEO friendly blogger title hack installed to help you rank higher in Google
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Feed buttons and Display Day,Month,Year
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Embedded JavaScript date code showing current day
- Built-in Related Posts Widget to show Related posts
- Numbered Page Navigation Hack Installed
- Breadcrumbs Navigation Hack Installed
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- Many more ......
Template Layout Structure
3 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/> <meta content='AUTHOR NAME HERE' name='author'/> <meta content='never' name='Expires'/> <meta content='INDEX,FOLLOW' name='Robots'/> <meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://2.bp.blogspot.com/_T46SliM0-PI/S_VIpcB5SmI/AAAAAAAAAMs/CuJPES_Z5aE/LK+Magazine+v2.png
Now replace it with your logo address/url.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured content slider
Go to Layout-->Page Elements and click on "Add a gadget".
Select "html/java script" and add the code given below and click save.
<script type="text/javascript">
function startGallery() {
var myGallery = new gallery($('myGallery'), {
timed: true,
delay: 5000,
slideInfoZoneOpacity: 0.8,
showCarousel: false
});
}
window.addEvent('domready', startGallery);
</script>
<div id="myGallery">
<div class="imageElement"><h3><a href="ENTER-YOUR-POST-1-LINK-HERE">THIS-IS-FEATURED-POST-1-TITLE</a></h3><p>FEATURED-POST-1-DESCRIPTION</p><a href="#" class="open"></a><img src="FEATURED-POST-1-IMAGE-ADDRESS" class="full" alt="" /></div>
<div class="imageElement"><h3><a href="ENTER-YOUR-POST-LINK-2-HERE">THIS-IS-FEATURED-POST-2-TITLE</a></h3><p>FEATURED-POST-2-DESCRIPTION</p><a href="#" class="open"></a><img src="FEATURED-POST-2-IMAGE-ADDRESS" class="full" alt="" /></div>
<div class="imageElement"><h3><a href="ENTER-YOUR-POST-3-LINK-HERE">THIS-IS-FEATURED-POST-3-TITLE</a></h3><p>FEATURED-POST-3-DESCRIPTION</p><a href="#" class="open"></a><img src="FEATURED-POST-3-IMAGE-ADDRESS" class="full" alt="" /></div>
<div class="imageElement"><h3><a href="ENTER-YOUR-POST-4-LINK-HERE">THIS-IS-FEATURED-POST-4-TITLE</a></h3><p>FEATURED-POST-4-DESCRIPTION</p><a href="#" class="open"></a><img src="FEATURED-POST-4-IMAGE-ADDRESS" class="full" alt="" /></div>
<div class="imageElement"><h3><a href="ENTER-YOUR-POST-5-LINK-HERE">THIS-IS-FEATURED-POST-5-TITLE</a></h3><p>FEATURED-POST-5-DESCRIPTION</p><a href="#" class="open"></a><img src="FEATURED-POST-5-IMAGE-ADDRESS" class="full" alt="" /></div>
</div>
Change 5000 to change your slider speed.
NOTE : Remember to replace ,
ENTER-YOUR-POST-X-LINK-HEREs with your real post links.
THIS-IS-FEATURED-POST-X-TITLEs with your real post titles.
FEATURED-POST-X-DESCRIPTIONs with your post descriptions.
FEATURED-POST-X-IMAGE-ADDRESSs with your real image addresses.
More details: http://www.bloggertipandtrick.net/2010/05/mootools-featured-posts-slider-blogger.html
Configure Multi tab widget
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below lines :
ENTER-TAB1-CONTENT-HERE
ENTER-TAB2-CONTENT-HERE
ENTER-TAB3-CONTENT-HERE
Replace these lines with your tab contents.
Configure 125*125 Ad Banners
Find below code in your template.
<!-- Banner --> <div class='banner'> <ul> <li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li> <li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li> <li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li> <li><a href='http://themeforest.net?ref=wam8387' rel='bookmark' title=''><img alt='' src='http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg'/></a></li> </ul> </div> <!-- /Banner -->
Now replace "http://themeforest.net?ref=wam8387" and "http://4.bp.blogspot.com/_T46SliM0-PI/S_VK7D-QSNI/AAAAAAAAAM8/KfE0GynX7KI/tf_125x125_v4.jpg" with your details.
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
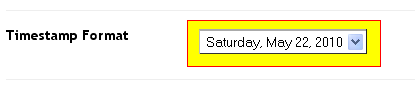
Configure "Timestamp Format" Format
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Do not remove Footer Credits.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/






Excellent template.I really like it.Thank you.
cool
wow this one cool template...
thanks mate
How to show related articles in the blog?
Should I have to change any code?
You don't need change any code.But you must add LABELS to your blog posts.
how do u get the youtube video to work?
Go to you http://www.youtube.com/.
Select your video and get EMBED code for your video(set video width to 280px or less).It will like this:
<object width="280" height="275"><param name="movie" value="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="280" height="275"></embed></object>
Now convert your youtube code from here:
http://www.blogcrowds.com/resources/parse_html.php
Now your code will look like this:
<object width="280" height="275"><param name="movie" value="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="280" height="275"></embed></object>
Now replace, "ENTER-TAB1-CONTENT-HERE" with your converted youtube code.
Now save your template.
why I cant see a new page that i create?
Hi RF4BI,
I can not understand your problem clearly.So can you explain it further?Also give your blog url.
Thanks for help. And one moe problem, how to display other banners instead of themeforest (4 squares).
I updated the post.Read it to Configure 125*125 Ad Banners.
Thanks for your help.
Man this is great work....you are not only providing themes but also telling us how to modify them...great job
when i post the preview of it shows alot more than i want it too. can you get the preview of the post to show less of the article before someone presses read more!? Thanks and Great Template btw.
What the use of this favican address. Please tell me.
I can not see Numbered Navigation on my blog, instead I see an image. Help me please! My blog is http://www.baueletronico.com/ patiently wait your help.
Hey please help me for this too. should I have to create account for various social bookmarking site to use the social book marking icons use. Should I have to change any coding.
Hello Rojin Giri,
You want to create accounts in social bookmarking site,to use social book marking icons yourself,in this template.But it is not essential.Because these social icons mainly for your visitors,not for you.Also you don't want to change any code.
Hello Friends,
If you can not find answers for your problems from this post comments,then you can check this:
http://www.premiumbloggertemplates.com/2010/05/lk-magazine-v2-premium-blogger-template.html#comments
Cool. thans for sharing
i have trouble when i change video.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The reference to entity "hl" must end with the ';' delimiter.
Why ?
it's black community cool template, thank
but my yahoo emotion comments does not work, how to fix it..
@y-o-g-a
Below I have expained how to add a youtube video to your tab view widget.
Go to you http://www.youtube.com/.
Select your video and get EMBED code for your video(set video width to 280px or less).It will like this:
<object width="280" height="275"><param name="movie" value="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="280" height="275"></embed></object>
Now convert your youtube code from here:
http://www.blogcrowds.com/resources/parse_html.php
Now your code will look like this:
<object width="280" height="275"><param name="movie" value="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/tWkpfvd_XI0&hl=en_US&fs=1&" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="280" height="275"></embed></object>
Now replace, "ENTER-TAB1-CONTENT-HERE" with your converted youtube code.
Now save your template.
OK , I got it. thanks for your tips. but i have another problems. can i put ads google into 125x125 ads banner. google ads HTML both images and text ads also can not appear on side bar and below post title so i delete html ads below post title. i dont know, i still can`t see side bar ads , you can see on my blog, near "amazon best seller.
this is my blog
http://womanphotoshot.blogspot.com/
please help me. thank you so much. sorry i ask you too much. i`m a newbie. thanks before.
best regards
NTW. this is very2 cool template. i like it
Hey How can the use the social book marking set used at the last of every post in this template to my other blog, i want to use the same size. Please help me soon.
@Blog Admin
Read this post:
https://www.bloggertipandtrick.net/2009/07/how-to-add-big-social-bookmarking.html
Thank You very much, you are a real hero and so helpful. Your response is too fast. I really like your blog and in future I will always call you for any help.
Thanks once againg and your tips works well.
Ok, thanks you very much
Thanks for useful tips. Bro.. can you give the script for popular post. Thanks again
Hello Bro. Thanks for wonderful tips above. Can you do me a favor... I ve difficult ho put the link in widget. The link has used the capitall letter. When I save the script in widget, it change to small letter again. Can you help me?
Thanks
myasuhaimi
@Anonymous
Remove "text-transform: lowercase;" from your template.
Thanks bro your tips relly help me. How can Ichange the background colour the third section from the bottom ( 1st from the bottom is copyright, 2nd section is widget and 3rd section also a widget)
I want to change it to the white background same with the above section. Thanks Lasantha.
Myasuhaimi.. again
@Anonymous
Find this code:
#crosscol-wrapper{background:#1f1f1f;color:ffffff;margin:0 auto;width:1000px}
Now Replace it with below code:
#crosscol-wrapper{background:#ffffff;color:000000;font:normal normal 12px Arial,Georgia,Serif;margin:0 auto;width:1000px}
Save your template.
Hey, thanks for a very nice template.
I have one question, Can we change the background and the header color from black and gray to some other?
Please help
thanks
helo bro ¬ hwo 2 change
ENTER-TAB2-CONTENT-HERE
and
ENTER-TAB3-CONTENT-HERE
i don't understand
@KBSB
delete ENTER-TAB2-CONTENT-HERE text and now enter your tab2 code here.
delete ENTER-TAB3-CONTENT-HERE text and now enter your tab3 code here.
Hi,this is very good template but i want to template edit like this..Plz can you explain how I'm edit it...
1.i want to replace VIDEO,RESENT POST & POPULAR POST button name and want to add my own name.
2.that template have a share bar in bottom side..i want to delete it competly
how im do this edit..please explain me.
Hi.. i want to remove social book marking icons below the post.how im do it plz explain
@test blog
Read the instruction here:
http://www.premiumbloggertemplates.com/2010/05/lk-magazine-v2-premium-blogger-template.html?showComment=1275311679597#c360290899017521900
Thanks it is work..
but i have another question plz help me
i want to remove above black pop-up menu bar (not white menu only black menu) how im do it help me
dear sir plz do apologize me...i wanna big help..i want small size social book marking icons from below the post. this template consist 'book marking icons' but its are largest so how to manage book mark icon size plz explain...
Thanks for this great template
but how could i changes its colors to Blue
thanks and Hope you really help ... if it is Ok
Thanks
hello sir!
tnx!!! its a great template. im using it now but iwant to change the background color. wil u pls help me how?!!
tnx!!
how to i get the featured content sLIDE to show up on my home page ONLY!!