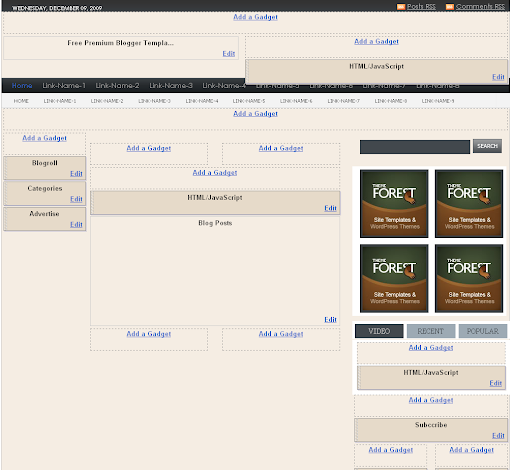
This template is New Magazine Style blogger template created by me.This is very flexible multi functional premium blogger template.This is the first template in this LK Magazine style Series designed by me with very good premium features.
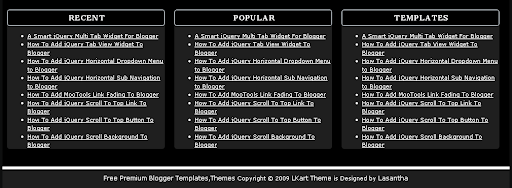
3 Column Footer with Rounded corner Headers
Template Info
Name: LK Magazine
Author:Keerthi Bandara
Designer:Lasantha Bandara
Best viewing Browser: Internet Explorer 8, Firefox 3.5, Opera 10,Google Chrome
Template Features
This template is very SEO Friendly Blogger Template.And also Adsense Ready Template.Fast Page Loading time.
Column: 4 Columns
2 Navigation Bar
1 image slider
1 Multi tab view widget
1 Featured Video section
4 Ads Space
1 CSS Search Box
2 column header
468*60 Header banner
468*60 Header logo
3 Sidebar Gadget section
3 Footer Gadget section
3 Column footer section with rounded corner headers
Auto Read more feature with thumbnails
Related Post feature with jquery
Social Bookmarking Widget installed
Breadcrumbs Navigation hack installed
SEO friendly blogger title hack installed
Meta tags installed
Top Bar with Subscribe buttons and Display Day,Month,Year
To make this template fully worked, Please follow steps below:
1. Sign into your Blogger's dashboard, choose the blog's "layout" .
2. Under "Layout" tab, choose the "Edit HTML" option.
3. You might need to backup the template before you upload it, click "download full template template" to save the template file into the computer.
4. You can see the word "Upload a template from a file on your hard drive.", choose the "(template name).xml" and upload it.
5. Find an image hosting site such as Photobucket to upload images contained in "Images_please upload first!" folder.
6. Go to "Edit HTML" again, find the "IMAGE-LINK-HERE/(image name).jpg" and "IMAGE-LINK-HERE/(image name).png" and change with the URL of your hosted image.
7. You don't need to host jquery.min.js,because it is hosted by google for you.But if you need to host it yourself you can do so.
8.And also Follow the instruction below.
Template Customization
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/> <meta content='AUTHOR NAME HERE' name='author'/> <meta content='never' name='Expires'/> <meta content='INDEX,FOLLOW' name='Robots'/> <meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
http://4.bp.blogspot.com/_4HKUHirY_2U/Sx9qwU9t93I/AAAAAAAAAec/NUiMDegMp5o/LK+Magazine.png
Now replace it with your logo address/url.
Configure image slider
Go to Layout-->Page Elements and click on "Add a gadget".
Select "html/java script" and add the code given below and click save.
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_uMVeIBI/AAAAAAAAATs/53m4n9dGzso/rem1.jpg', -14, 60], rightnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_x-EbbHI/AAAAAAAAAT0/W5WfkjVPzdE/rem2.jpg', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" title="NFS Most Wanted">
<img alt="NFS Most Wanted" width="200" src="https://4.bp.blogspot.com/_4HKUHirY_2U/Swp3aiu5SZI/AAAAAAAAASk/yizi7snG_Bg/NFS+Most+Wanted.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Call Of Duty">
<img alt="Call Of Duty" width="200" src="https://1.bp.blogspot.com/_4HKUHirY_2U/Swp3ntj2moI/AAAAAAAAASs/yE5UW180uuw/Call+Of+Duty.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne3 Game">
<img alt="MaxPayne3 Game" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp5VFoWHVI/AAAAAAAAATk/pFK49oX63xY/maxpayne3+game.gif" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Tomb Raider">
<img alt="Tomb Raider" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp4F6x_GwI/AAAAAAAAATc/zSWizc86amA/Tomb+Rider.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Harry Potter">
<img alt="Harry Potter" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp37ci8djI/AAAAAAAAATM/h4EWIfrRQUs/harry+potter.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS ProStreet">
<img alt="NFS ProStreet" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp3sTBAurI/AAAAAAAAAS0/luZtbZH5kdQ/NFS+ProStreet.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne Movie">
<img alt="MaxPayne Movie" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp31-yKvyI/AAAAAAAAATE/R9DDNeyELg0/MaxPayne3+movie.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS Undercover">
<img alt="NFS Undercover" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp3_TDx6gI/AAAAAAAAATU/3f5FAgdoT-I/NFS+Undercover.jpg" height="120"/>
</a>
</div>
</div>
</div>
</div>
More details: http://bloggertipandtrick.blogspot.com/2009/11/how-to-add-jquery-images-slider-blogger.html
Configure Multi tab widget
You can add your widget to multitab widget easily.Click on tab name and now click on "Add a Gadget".Now add your widget.But you want to change Tab Names,... read here:
Read here: http://bloggertipandtrick.blogspot.com/2009/11/excellent-jquery-multitab-view-widget.html
Configure Search Box
Find below code :
<div id='search'> <form action='http://YOURBLOG.blogspot.com/search' id='searchform' method='get' style='display:inline;'> <input id='s' name='q' type='text' value=''/> <input id='searchsubmit' type='submit' value=''/> </form> </div>
Now Replace http://YOURBLOG.blogspot.com with your blog url.
Configure 125*125 Ad Banners
Find below code in your template.
<!-- Banner --> <div class='banner'> <ul> <li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li> <li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li> <li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li> <li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg'/></a></li> </ul> </div> <!-- /Banner -->
Now replace http://themeforest.net/ and http://1.bp.blogspot.com/_4HKUHirY_2U/SyBazBwWNuI/AAAAAAAAAes/js6ROskR9bo/Copy+of+TF_125x125.jpg with your details.
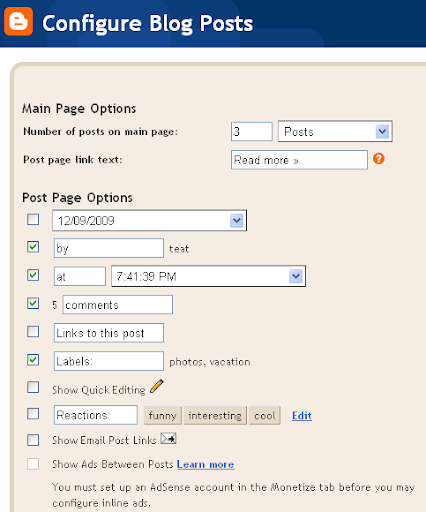
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
Now click on "Save".
Important !!!:
Do not remove Footer Credits.
This is free to download and use.But not allowed to sell.






Really great tips. Blog spot provides a perfect environment to create blog. thanks for sharing this information with us.
commets section are missing in this template how can i add commets section
How To Remove Social Bookmarking Button From Homepage
1.Login to your dashboard-->layout- ->Edit HTML
2.Scroll down to till you see Social button code.Now add your social button code between <b:if cond='data:blog.pageType == "item"'> and </b:if>.
Look at below:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both; '>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='http://4.bp.blogspot.com/_4HKUHirY_2U/SyEC0tRe5AI/AAAAAAAAAhc/ciTNFYbdI6c/StumbleUpon.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='http://4.bp.blogspot.com/_4HKUHirY_2U/SyECZRarefI/AAAAAAAAAgU/e9uAMhzzntI/del.icio.us.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='http://3.bp.blogspot.com/_4HKUHirY_2U/SyEC3Z8WPTI/AAAAAAAAAhk/jPoVuoRZkfY/Technorati.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='http://2.bp.blogspot.com/_4HKUHirY_2U/SyEC5xCTZzI/AAAAAAAAAhs/mGoEuPNumYY/Twitter.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg' src='http://4.bp.blogspot.com/_4HKUHirY_2U/SyECgX6zBRI/AAAAAAAAAgk/h74cmytw61U/Digg.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='http://4.bp.blogspot.com/_4HKUHirY_2U/SyECjY9DWwI/AAAAAAAAAgs/jfJ840a7a4U/Facebook.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://reddit.com/submit?&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Reddit' src='http://1.bp.blogspot.com/_4HKUHirY_2U/SyECostHsxI/AAAAAAAAAg8/2fuBDMI8_YI/Reddit.com.png' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>
</b:if>
4.Now save your template.
If comment section missing,To add it read the article below:
https://www.bloggertipandtrick.net/2009/04/how-to-add-comment-form-under-post.html
Sir Thank you very much but its not working comments section not working.sir plz help me.http://mytechnotice.blogspot.com
Bro i think comments section conflict with related post widget .how to i remove the related post widget.
sir i found this below meta content on this template name
Expires,
Robots,
Revisit-after
plz tell what is these and how i configure these code.
I really want to install this on my blog...but there is something I would like to modify...the template appearance is not stretched...i would like it to be stretched covering the whole window of the browser just like this site...what i mean to say is that in this template there is about one inch border in left & also in right...i want that to be removed so that the main body/content become stretched or fits the whole browser window....plz help me with this...any help will be deeply appreciated...sorry for my bad english..i hope that i am clear..thanx in advance
Also I want the banner ads section to appear below the "subscribe" widget...plz advice how to do that.
Read more feature shows a very smail summary of the post...plz tell how to increase that summary...thanx in advance
I want to increase the volume of post summary for the read more feature.How can I do that?
Find below code in template:
<script type='text/javascript'>
summary_noimg = 300;
summary_img = 200;
img_thumb_height = 110;
img_thumb_width = 150;
</script>
Now change 300 and 200 as you like.
summary_noimg = 300; >> No of characters to show in summary in case of no image
summary_img = 200; >> No of characters to display in the summaries with pictures
search feature is not working...i use a custom domain..plz advice...sorry for bothering again...thanx in advance
Nothing have to do special.
Find below code:
<div id='search'>
<form action='http://YOURBLOG.blogspot.com/search' id='searchform' method='get' style='display:inline;'>
<input id='s' name='q' type='text' value=''/>
<input id='searchsubmit' type='submit' value=''/>
</form>
</div>
Replace http://YOURBLOG.blogspot.com with your custom domain name.
Thanks for such a quick response.I have done that.But the search feature is still not working.It's returning no results.Does this search feature searches by label?
You can take a look at:http://www.attackking.co.cc...Please help
i want to try this multifunctional blog theme.hope you can guide me when i stuck somewhere ya!
In this template, when i set any page from own site then it does not work properily...plz help me...
thank you for nice blog
http://24mix.blogspot.com/
thanks for the info your information is very useful and very informative
thanks for posting this.
Get Genuine Fresh NOD32 Usernames & Passwords * Daily Update * and Download ALL FULL NOD32 Versions ,FIND and Download the BEST Software on the NET
http://eset-nod32keys.blogspot.com/
thx 4 the nice theme,
i finish install this theme to my blog http://dinikmatiaja.blogspot.com/ but the look doesnt like of the demo in http://lk-magazine-demo.blogspot.com/ how can i make this theme look like in http://lk-magazine-demo.blogspot.com/
please help me
I have updated this theme without social buttons on homepage.If you want to add social buttons to your site as the demo(http://lk-magazine-demo.blogspot.com/) you can use below steps:
1.Login to your dashboard-->layout- ->Edit HTML
2.Click on "Expand widget templates".
3.Now find below code:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both; '>
<div style='width:60px; float:left;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<div style='width:60px; float:left;'>
<script badgetype='square' src='http://d.yimg.com/ds/badge2.js' type='text/javascript'><data:post.url/></script>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/stumble.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/delicious.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/technorati.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/twitter.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/facebook.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>
</b:if><br/>
4.Remove <b:if cond='data:blog.pageType == "item"'> and </b:if> from above code:
5.Save your template.
And also you can download the version with social buttons from here:
http://www.ziddu.com/download/7818399/LKMagazineBloggerTemplate.zip.html
Thanks 🙂
Thanks.. i am using this template, but there is problem when viewed with IE 7, the layout is not viewed correctly. the blog post section appear in the sidebar..and post body content section are blank.
Please tell me how to solve it?
Hi.
I'm very interested to have the three column footer on this template.
Can you a tutorial on this?
Is it possible to place a background picture instead of the white one. Thank you
hello
nice blog pale!!!
i need your help to change the default sidebar title font and posting title.... (change this great themes)
can you help me????
Im i stupid or what ?
I cant find where you must replace the new url for the image upload!
So i mean the IMAGE LINK HERE.
Where can i find it?
Thank you
Really a good template. But i need to have a title image at the header section rather having a small logo. How to do it?Please help me..
sir,
nice blog!
what code for video-popular-recent???
Hi!
Can you tell me how to modify the code to have < span class="section-1" > and < span class="section-2" > in every page and not only in frontpage?
It looks ugly without it.
Thanks.
@Anonymous
Ok, i solved it without help.
Something else now: What about a numbered navigation bar in this template?
How can i add one?
Thanks.
mr when i erase the "Social Bookmark Button" code The comment box is become 2 ! how i can do the comment box become 1 ???? Please Reply
My Blog http://www.the-daffaalifword.co.cc/
@Daffa Alif
Upload your template again.To remove social buttons,remove the code below:
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both; '>
<div style='width:60px; float:left;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<div style='width:60px; float:left;'>
<script badgetype='square' src='http://d.yimg.com/ds/badge2.js' type='text/javascript'><data:post.url/></script>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/stumble.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/delicious.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/technorati.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/twitter.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='http://s310.photobucket.com/albums/kk426/magznetwork/socialbig/facebook.gif' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>
</b:if><br/>
Thanks. I've used it for my blog
why I use this theme but can not create the google sitemap ?
Hi mr. Lashanta. I use this template at my blog http:mgm-community.blogspot.com How do I create a search box parallel to the navigation menu ??? Thanks before..........
I want to ask for more. I hope you are willing to answer them.
1. How do I change the navigation menu background with pictures.
2. How do I create a multi-tabs-more than one widget in your sidebar. 3. How How to eliminate the RSS-Comments RSS-Post and who was on the blog page
4. How to make your sidebar and posts.
I am a new blogger. I really need your answers... please help me..
Hello I want to know because VOZME and SONOWEBS dont work in this template, apreach your help thx.
Installed on workathomezeroscams.tk
Really great Template,,,, But How can i change this Yellow color Header, Plz Help me
How can i changhe This yellow color Background
Help me plsssssss.......
i lost my older post, newer post, home icon picture, how can I replace these icon pictures
Could You please tell me how to chage header title like mentioned in above downloadble theme "LK Magazine blogger theme". and let me know how to upload a logo.
http://www.easyforexe.blogspot.com
very nice
thNKS IT is working fine in my blog i change my theme..wonderful..easy to follow instructions..here is my blog..www.saablog.org with this theme..i was able to change the share button. i remove the flowers in every icon in share it button..
hello sir..how can i expand the width of this template..actually i apply it to my origami blog the problem is the width. i have some pictures that are little bit bigger than the space width. I have plenty of post there if i have to edit and make picture smaller one by one it would take me plenty of time if possible that there is a solution it would be a great help for me..thanks..
thank you for this template