1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag .
<style type='text/css'>
ul#topnav {
margin: 0; padding: 0;
float: left;
width: 100%;
list-style: none;
position: relative;
font-size: 1.2em;
background: #383838;
}
ul#topnav li {
float: left;
margin: 0; padding: 0;
border-right: 1px solid #fff;
}
ul#topnav li a {
padding: 10px 15px;
display: block;
color: #f0f0f0;
text-decoration: none;
}
ul#topnav li:hover { background: #1376c9 url() repeat-x; }
ul#topnav li span {
float: left;
padding: 15px 0;
position: absolute;
left: 0; top:35px;
display: none;
width: 100%;
background: #1376c9;
color: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
ul#topnav li:hover span { display: block; }
ul#topnav li span a { display: inline; }
ul#topnav li span a:hover {text-decoration: underline;}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$("ul#topnav li").hover(function() { //Hover over event on list item
$(this).css({ 'background' : '#1376c9 url() repeat-x'}); //Add background color + image on hovered list item
$(this).find("span").show(); //Show the subnav
} , function() { //on hover out...
$(this).css({ 'background' : 'none'}); //Ditch the background
$(this).find("span").hide(); //Hide the subnav
});
});
</script>
Note:
You can change width,height,color,... as your choice.
4.Now go to Layout-->Page Element and click on "Add a gadget".
5.Select "html/java script" and add one of code below and click save.
<ul id="topnav">
<li><a href="#">Home</a></li>
<li>
<a href="#">Blogger</a>
<span>
<a href="#">Widgets</a> |
<a href="#">Tip And Tricks</a> |
<a href="#">Basic</a>
</span>
</li>
<li>
<a href="#">Tutorials</a>
<span>
<a href="#">HTML</a> |
<a href="#">Java Script</a> |
<a href="#">CSS</a>
<a href="#">jQuery</a>
<a href="#">MooTools</a>
</span>
</li>
<li>
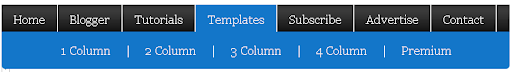
<a href="#">Templates</a>
<span>
<a href="#">1 Column</a> |
<a href="#">2 Column</a> |
<a href="#">3 Column</a> |
<a href="#">4 Column</a> |
<a href="#">Premium</a>
</span>
</li>
<li><a href="#">Subscribe</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Contact</a></li>
</ul>

this is so awesome, Please provide a horizontal menu for blogs.....