1.Log in to your dashboard--> layout- -> Edit HTML
2.Don't click on "Expand Widget Templates"
3.Scroll down to where you see like this code:
margin: 5px; border: 1px solid $bordercolor; text-align: center; color:$pagetitlecolor; } |
4.Now replace above code with below code :
float:left; width:40%; height:200px; margin: 0px; border: 0px solid $bordercolor; text-align: center; color:$pagetitlecolor; } #header2{float:left; width:60%; height:200px} |
Look at the picture below.
Note : If you like you can change width,height,... as your choice.
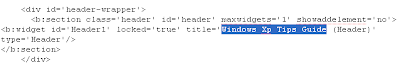
5.Now again scroll down to where you see like this code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='YOUR-BLOG-TITLE (Header)' type='Header'/> </b:section> </div> |
Remember that YOUR-BLOG-TITLE is your real blog title.Look at the example below.
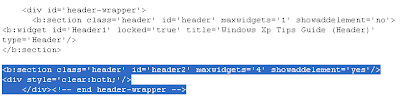
6.Now replace this code with below code :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='YOUR-BLOG-TITLE (Header)' type='Header'/> </b:section> <b:section class='header' id='header2' maxwidgets='4' showaddelement='yes'/> |
Look at the example below.
7.Now save your template and your done.It will look like this.
this doesnt work properly.
When i splitted my header the header works fine but the code in put 2nd header has quite a big padding and margins.
Help me solve it.
thank you for this trick.
See this live here: http://dalansine.blogspot.com/
Hi,
I am using new blogger template. I can not find the above mentioned code in my template. Kindly tell me how can I split my header widget into 3 columns in the new template.
Thanks.
I am using new blogger template. and I tried with the above but it is not working properly in my template . Kindly tell me how can I split my header widget into 2 columns in the new template.