1.Log in to your dashboard--> layout- ->Page Elements
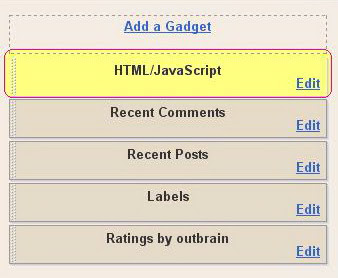
2.Click on Add a Gadget on the sidebar. select the type of gadget you need and Save the Changes.Now you can see it top of the sidebar.
For example I add a HTML/Javascript gadget to my sidebar.

3.Now go to Edit HTML."Without Expanding Widget Templates" Scroll down to where you see like this :

4.Copy the name of the first widget. In my case it is HTML2.
5.Now click on "Expand Widget Templates" and search the name you have copied in the above step.(In my case it is HTML2)

6.Copy and paste <b:if cond='data:blog.url == "Blog Post URL"'> and </b:if> , EXACTLY at the same place as shown in the image below.

NOTE : Remember to REPLACE Blog Post URL with your real post url to want to show your widget.
7.Now save your template and you are done.