Blogger default posts page navigation helps you to navigate through posts pages in your blog. It simply includes "Home", "Newer Posts" and "Older Posts" links. It is normally displayed under blog posts. But if you want to move it to the top of your blog posts, follow the steps given below.

Go to the "Edit HTML" page of your blog. Find this code:
<b:include name='nextprev'/>
If you want to show posts page navigation links only at the top you can remove this code.
If you want to show it both at the top and the bottom, then do not make any change to it.
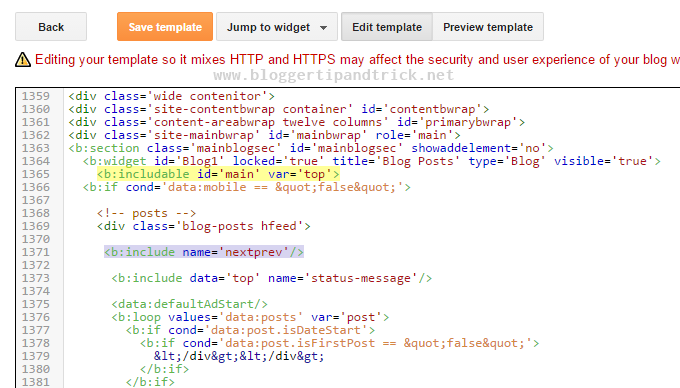
Now find this code:
<b:includable id='main' var='top'>
<b:if cond='data:mobile == "false"'>
<!-- posts -->
<div class='blog-posts hfeed'>
Add this code just below above code:
<b:include name='nextprev'/>
Final result will look like this:

Save the template and refresh your site.
Note: If you want to style this page navigation differently, use/edit these CSS class in your template :
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float: right;
}
#blog-pager {
margin: 1em 0;
text-align: center;
overflow: hidden;
}