As you can see in most times, your template header title links to your blogger blog that template has been applied. This tutorial explains how to link your blogger site header to another site you like.
Follow the steps given below to link blogger header to other site.
1.Login to your Blogger account and go to "Edit HTML" of your blog.
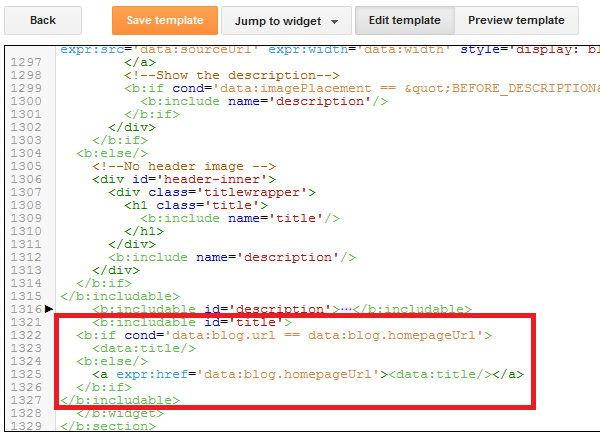
2.Scroll down to where you see this (or use Ctrl+F to find that code):
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>

3.Replace above code with below code:
<b:includable id='title'> <a href='LINK_OF_YOUR_ANOTHER_SITE'><data:title/></a> </b:includable>
NOTE : Replace 'LINK_OF_YOUR_ANOTHER_SITE' with actual URL of your another site and save your template.
Thanks i will try to implemented in my blog
Please Tell me how You make>>> Home Download Temp lets Jobs Contact button links please tell me I am waiting your answer.
Nadeem ,
If you need to add navigation bar to your blog download css Menu Generator(700 KB) to do it.
http://www.ziddu.com/downloadlink/4641653/cssMenuGenerator.exe
Thanks.
Thanks
I can't seem to get this code to work on my blog deadzones.com. I want the header image to point to deadcellzones.com. Any suggestions of what to modify?
Can you help me??
I can´t find the code ... I just want my header-image to be a link to my "home" page ...
Please - I need help!
Waiting for your reply,
Daniela Friedemann (from Germany)