If you want to let your visitors to show and hide your blogger navbar,then foolow the easy steps below.
1.Log in to your dashboard--> layout- ->Page Elements
2.Click on 'Add a Gadget'.
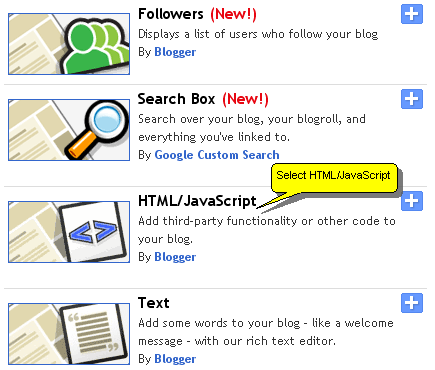
3.Select 'HTML/Javascript' and add the code given below and click save.
<script type="text/javascript">
var showHeader=false;
function ShowHideNav()
{
showHeader=!showHeader;
var nav=document.getElementById("navbar-iframe");
if (showHeader)
{
nav.style.visibility="visible";
nav.style.display="block";
}
else
{
nav.style.visibility="hidden";
nav.style.display="none";
}
}
</script>
<style type="text/css">
#navbar-iframe {
visibility: hidden;
display: none;
}
</style>
<span style="cursor:pointer; font-weight:normal; " onclick="ShowHideNav();">
Show/Hide Blogger NavBar
<a style="visibility:hidden;" href="#"></a>
</span>
You are done.Look at the demo.