1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag .
<style type='text/css'>
ul {list-style: none;
margin: 0;
padding: 0;
}
img {
border: none;
}
#menu4 {
width: 200px;
margin: 10px;
border-style: solid solid none solid;
border-color: #000;
border-size: 1px;
border-width: 1px;
}
#menu4 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu4 li a:link, #menu4 li a:visited {
color: #CCC;
display: block;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/SwPLoH-qOFI/AAAAAAAAAN0/YxdNJOqujKM/menu4.gif);
padding: 8px 0 0 10px;
}
#menu4 li a:hover, #menu4 li #current {
color: #FFF;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/SwPLoH-qOFI/AAAAAAAAAN0/YxdNJOqujKM/menu4.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
Note : Please Host image yourself.
4.Save your template.
5.Now Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<div id="menu4"> <ul> <li><a href="#">Home</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Java Script</a></li> <li><a href="#">Photoshop</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div>
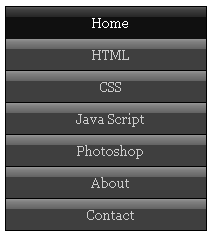
7.Now you are done.It will look like this:

CSS Black Vertical Menu
thanks for your tips but i need to why with css on top left corner arrow tag appears? how to hide it i know its some kind of link wrap but can we hide. Or when I will place image or blog title logo (i am designing yet ) will it go underneath it?
let me know plz and thank you for your tips.
Is there any horzontal css new kind of codes available? for main linklist or menue bar. with drop down option. if this blue is available then would be grateful.
Regards
zee