Adding meta tags you can get get more traffic from search engines like Google,Yahoo,Bing,etc. Especially the meta description is the most important one.
Meta tags are the tags which describes your site and tells the search engines what your site is all about. Adding meta tags is an important factor in SEO.(Search Engine Optimization).Meta tags allows search engines to index your web pages more accurately. In other words,Meta tags communicate with the search engines and tells more information about your site and make it index correctly and accurately.
We must add two main meta tags to the head section of the template.One is the Meta description which describes your site and another one is Meta Keywords which tells about your site keywords(what your site is all about)
Here is how to add meta tags to your blogger(blogspot) blog:
1.Go to "Template" --> "Edit HTML" of your blog.

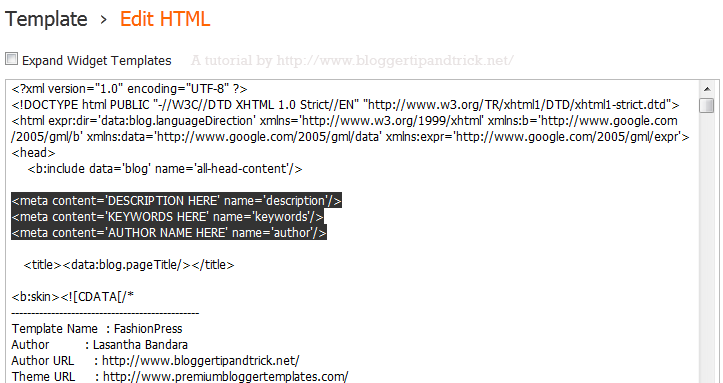
2.Find this code:
<b:include data='blog' name='all-head-content'/>
3.Now add below code just after the above code.
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
Look at the example below:

Replace,
DESCRIPTION HERE: Write your real blog description
KEYWORDS: Write the keywords of your blog
AUTHOR NAME: Write the author's name(Your name)
Now save your template. You have successfully added meta tags to your blogger blog.
You might also like these:
Complete SEO Guide For Blogger|Blogspot
How To Add Different Meta Tags to Different Blogger Posts
How To Add SEO Friendly Custom Permalinks for Blogger Posts
How To Install Dynamic Meta Description Tags
How To Change Heading Tag For Better SEO in Blogger
How To Add Meta Description to Blogger using Blogger Settings
EXCELLENT THANKS
Good post, thanks.
How to add more name in author name and in keywords.
whether with space or comma
pls reply
separate them by commas.
You are a star!It worked a treat. Thanks
I am looking such type of information, due to this I have implement the meta for my blog.
Thanks for providing such a meaningful information. I like it and the way of presentation.
Thank you, thank you! Most helpful and easy too.
Thanks for the info, it was very useful to me.
What a tremendous work did.Thanks
nice tips
THANK YOU!!!!
Thank you so much! Your steps are so clear and the code actually works (there were several other sites that had incorrect coding)!
Well, Ive got my Facebook comments box working on my
blog now! but Im unable to moderate the comments!! the facebook forums say that add meta tags before 'head' like this meta tag with FB USER ID But I have tried this doesnt work.
Another issue is I cant generate my application ID as the validation code on my mobile doesnt appear till now.
Please help how can I moderate my facebook comments on blogger! thank you!!on blogger! thank you!!
check it out
http://www.aniket-rathore.blogspot.com
thanks! it works..
Thanks!
How add Keyword & Description for every post
Thank you so much Lasantha..
thanks
Thanks for this tip.How about For every post? why is it different meta tags i've read for many blogs post.
Good! But you did not tell us how to add a meta tag when one is trying to Authenticate a new blog. Like submitting blogs to yahoo site explorer.
Thanks for sharing, implemented to my website 🙂
good work....by the way how to add meta tags for each post in bloggers..
Nice trick,
www.health4people.blogspot.com
thanks
Thanks.
thanks
http://improve-health.blogspot.com/
nice info bro ..i'll apply it to my blog 😉
Do visit my blog too : www.infun2.blogspot.com
nice post sir but how do meta tag to each blog post
thanks man very nice tutorial, it helped me a lot
It really help thanks
www.lonelytour.blogspot.com
Thank you very much!
Good share for new bloggers..
Sir, i need the yahoo meta tag that is sitemap for producing sitemaps in yahoo .
finally, i learned how to put meta tags in the html code of my website. i am studying how to make my site google friendly and to have a few visitors at first. hopefully i learn a lot more from this site. thanks a lot!
Great thanks
http://leovincenzi.blogspot.com
i followed your advise on my site http://www.iplaygalaxyy.blogspot.com and it seems to be working for my android website. thanks so much
God bless you my friend! it was just perfect and i love that great sharing!
Superb Information
Thanks for making me to understand how to add meta tags, description to my blogs.
Thanks
Thanks,
It works great for my blog. I implemented the same idea there. But it applies to global template. But i wish to add a separate meta tag for each of my blog posts at www.2lessons.info
Thanks a lot for sharing this great info here. It is very helpful for me and another blogger who want to add meta tags and many other things. Today I added meta description and meta tags by helping your post. I faced some problem but after reading your post, it is easily made.
Thanks for the information. Do I have to add meta tag to each post?
Thank you, thank you! Most helpful and easy too
thank u sssssoooo much.
its great, I will try to put this script to may template..thanks...
Thank you so much! Best instructions EVER!
I think, this is the simple way how to make meta tag for newbie like me,..ty so much
Thanks
hi there
how long does the change to the meta tags take to take effect on search engines?
Hi there,
this mean a lot to me .. new in blogging just posted long list of pages and still unaware of this meta word.. got to know from this .. helps me a lot ...
Love this blog
a useful post with simples advices
thank you!!
kepp working
Thanks for ur nice blog this is very helpful blog for me
Thanks
It was very easy to read and to follow. It took me a couple of minutes to add the tags. Thanks!
You made this SO EASY!!!!!!! I have been scared to death to do this! I figured I would mess something up. THANK YOU SO MUCH!!!! YOU ROCK!!!
Thanks dear i was looking for this but now i find it and implemented to my blog.
I successfully add meta tags thanks very much sir
Hi Thanksf or the right info. i used your tips in my new blogger website
Awesome!!!! Your the best, thank you for sharing this. Very useful and simple to follow! Cheers.
This Post WAs Raly Heaplfull To Me Keep Working Bro
thanks!
this helps a lot!
Thank you so much! It works like a charm. You are a genius. Have a very wonderful day.
Thanks for the guide. I like this method, look simple.
Excellent! I did this with no problem! Thanks a bunch!
Big thanks! it works like a charm in my site.
Thank you
Thank You very much. I have done it in my blog.
Thank you so much. I was looking this solution from many days.