1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu8 {
width: 200px;
margin: 10px;
border-style: solid;
border-color: #656556;
border-size: 1px;
border-width: 1px;
}
#menu8 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu8 img {
border: none;
}
#menu8 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu8 li a:link, #menu8 li a:visited {
color: #656556;
display: block;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/Sw450OBjx3I/AAAAAAAAAVk/DfM4Rf0JsyU/menu8.gif);
padding: 8px 0 0 20px;
}
#menu8 li a:hover, #menu8 li #current {
color: #474739;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/Sw450OBjx3I/AAAAAAAAAVk/DfM4Rf0JsyU/menu8.gif) 0 -32px;
padding: 8px 0 0 20px;
}
</style>
Note :Please Host menu8.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
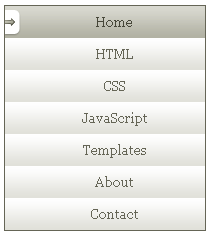
<div id="menu8">
<ul>
<li><a id="current" href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.