1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu5 {
width: 200px;
margin: 10px;
}
#menu5 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu5 img {
border: none;
}
#menu5 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu5 li a:link, #menu5 li a:visited {
color: #FFF;
display: block;
background: url(http://3.bp.blogspot.com/_4HKUHirY_2U/Sw5AuEdSGrI/AAAAAAAAAVs/V4BBVhM7fj0/menu5.gif);
padding: 8px 0 0 10px;
}
#menu5 li a:hover, #menu5 li #current {
color: #FFF;
background: url(http://3.bp.blogspot.com/_4HKUHirY_2U/Sw5AuEdSGrI/AAAAAAAAAVs/V4BBVhM7fj0/menu5.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
Note :Please Host menu5.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
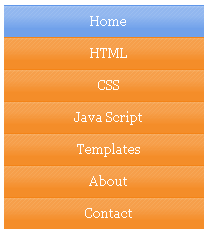
<div id="menu5">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Java Script</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.