1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu15 {
width: 200px;
margin: 10px;
border-style: solid solid none solid;
border-color: #BCD2E6;
border-size: 1px;
border-width: 1px;
}
#menu15 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu15 img {
border: none;
}
#menu15 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu15 li a:link, #menu15 li a:visited {
color: #8BADCF;
display: block;
background: url(http://1.bp.blogspot.com/_4HKUHirY_2U/Sxm-5WLofwI/AAAAAAAAAck/DTy4rENfgV8/menu15.gif);
padding: 8px 0 0 10px;
}
#menu15 li a:hover, #menu15 li #current {
color: #627EB7;
background: url(http://1.bp.blogspot.com/_4HKUHirY_2U/Sxm-5WLofwI/AAAAAAAAAck/DTy4rENfgV8/menu15.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
Note :Please Host menu15.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
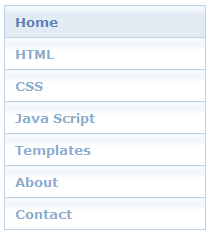
<div id="menu15">
<ul>
<li><a id="current" href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.