1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu13 {
width: 200px;
margin: 10px;
}
#menu13 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu13 img {
border: none;
}
#menu13 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu13 li a:link, #menu13 li a:visited {
color: #C7377D;
display: block;
background: url(http://1.bp.blogspot.com/_4HKUHirY_2U/Sw9J0TKiAZI/AAAAAAAAAW0/SqacHBpDk_s/menu13.gif);
padding: 8px 0 0 10px;
}
#menu13 li a:hover, #menu13 li #current {
color: #C7377D;
background: url(http://1.bp.blogspot.com/_4HKUHirY_2U/Sw9J0TKiAZI/AAAAAAAAAW0/SqacHBpDk_s/menu13.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
Note :Please Host menu13.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
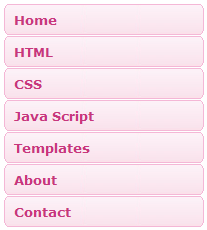
<div id="menu13">
<ul>
<li><a id="current" href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.