1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu1 {
width: 200px;
margin: 10px;
border-style: solid solid none solid;
border-color: #3D261D;
border-size: 1px;
border-width: 1px;
}
#menu1 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu1 img {
border: none;
}
#menu1 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu1 li a:link, #menu1 li a:visited {
color: #E4D6CD;
display: block;
background: url(http://3.bp.blogspot.com/_4HKUHirY_2U/Sw8v0o9zrKI/AAAAAAAAAV8/m7xBrWjtnOQ/menu1.gif);
padding: 8px 0 0 10px;
}
#menu1 li a:hover, #menu1 li #current {
color: #FFF;
background: url(http://3.bp.blogspot.com/_4HKUHirY_2U/Sw8v0o9zrKI/AAAAAAAAAV8/m7xBrWjtnOQ/menu1.gif) 0 -32px;
padding: 8px 0 0 10px;
}
</style>
Note :Please Host menu1.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
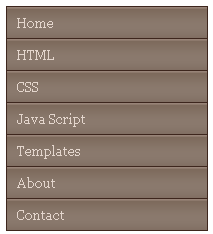
<div id="menu1">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Java Script</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.