1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type="text/css">
.rcornerdiv {
width:400px;
border:solid #647aae;
border-width:0 1px;
background:#b0c0e6;
}
.rcornerdiv div {
position:relative;
top: -1px;
left: 0;
border:solid #647aae;
border-width:1px 0 0;
}
.rcornerdiv div div {
top: 2px;
border-width:0 0 1px;
padding: .3em .3em .1em;
}
</style>
Note: You can change width,colors,... as your choice.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save or you can add this to your blog post.
<div class="rcornerdiv">
<div>
<div>
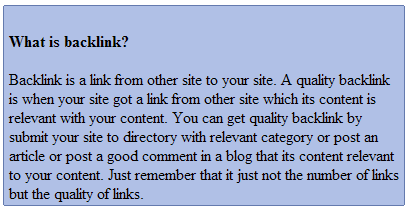
Enter-Your-Content-Here
</div>
</div>
</div>
You are done.