1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#lbk-menu1 ul {
list-style: none;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
font-weight: bold;
text-decoration: none;
}
#lbk-menu1 {
width: 200px;
margin: 10px;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 5px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: #000000;
border-right-color: #000000;
border-bottom-color: #000000;
border-left-color: #000000;
}
#lbk-menu1 li a {
text-decoration: none;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: none;
border-right-style: none;
border-bottom-style: solid;
border-left-style: none;
border-bottom-color: #000000;
}
#lbk-menu1 .notopbrdr0xNone {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
#lbk-menu1 li a:link, #lbk-menu1 li a:visited {
color: #000000;
display: block;
background-color: #FFFF00;
padding-top: 6px;
padding-right: 0;
padding-bottom: 6px;
padding-left: 10px;
}
#lbk-menu1 li a:hover {
color: #FFFFFF;
background: #000000;
padding-top: 6px;
padding-right: 0;
padding-bottom: 6px;
padding-left: 10px;
}
</style>
<!--[if IE]>
<style type="text/css" media="screen">
#lbk-menu1 ul,#lbk-menu1 ul li a{ height: 1%}
<![endif]-->
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
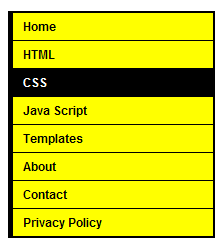
<div id="lbk-menu1">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Java Script</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#" class="notopbrdr0xNone">Privacy Policy</a></li>
</ul>
</div>
You are done.