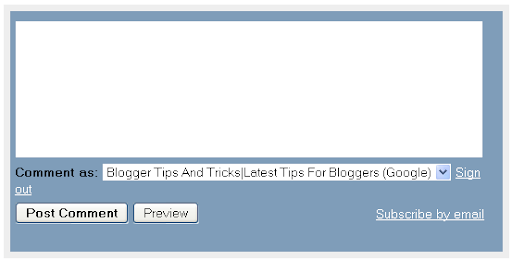
This simple article explains to you how to become your blogger comment form beautiful, using CSS.If you like to change your blogger comment form appearance,simply follow the steps below.
1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see ]]></b:skin> tag .
3.Copy below code and paste it just before the ]]></b:skin> tag .
#comment-form iframe{
background:#7f9db9 url() no-repeat bottom right;
border:7px solid #eeeeee;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#000000;
width:95%;
height:250px;
}
#comment-form iframe:hover{
background:#7f9db9 url() no-repeat bottom right;
border:7px solid #bababa;
}
#comment-form a{
color:#ffffff;
}
Note:You can colors,width,height,.... as your choice and also can add background images for your comment form.
Now save your template.You are done.

I have read almost all articles you are friends.
It's really useful. If on this one I'm using this trick a friend:
"iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='no' src='' style='border:medium groove rgb(206,196,170);background:#FFF3AD url(http://youURLpic.jpg) no-repeat bottom right' width='595px'/"
You're a great tutorial expert friend ^ _ ^.
Sometimes i'll review your posted my friends. Saloom!!!
This trick didn't worked for my blog http://inbox4all.blogspot.com/
But I love this look. You too have cool comments appearance
keren
wooow keren
Thanks for sharing the nice code. I am going to implement too.
it works on mine. know what, i had spend 2 hours searching for such a tip, and i was landed here. your code works, and it is great! i didn't have to change anything because i have blue template and it suits much. thanks!
buka-rahasia.blogspot.com
i would surely try this one out. thank you for sharing.
thanks for tips, i will try it