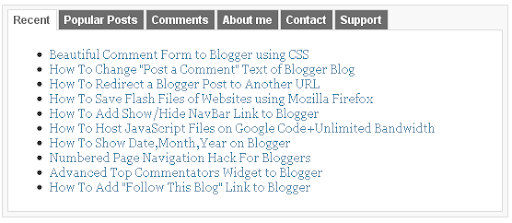
This is a very good multi-tabbed widget for your blogger blog or any other website.You can add or remove tabs to this widget easily as your choice.To add this tab view widget to your website simply follow the steps below.
1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<script type='text/javascript'>
//<![CDATA[
document.write('<style type="text/css">.tabber{display:none;}<\/style>');
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
/* IE uses a different way to access the event object */
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
/* Run tabberAutomaticOnload() unless the "manualStartup" option was specified */
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
<style type='text/css'>
.tabberlive{
margin:0;
padding:5px;
clear:both;
background:#f8f8f8;
border:1px solid #DDD;
}
.tabbernav {
margin:0;
padding: 3px 0;
border-bottom: 1px solid #ddd;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
}
.tabbernav li {
list-style:none;
margin:0;
display:inline;
}
.tabbernav li a {
padding:3px 0.5em;
margin-right:1px;
border:1px solid #DDD;
border-bottom:none;
background:#6c6c6c;
text-decoration:none;
color:#ffffff;
}
.tabbernav li a:hover {
color:#6c6c6c;
background:#ffffff;
border:1px solid #DDD;
text-decoration:none;
}
.tabbernav li.tabberactive a,
.tabbernav li.tabberactive a:hover {
background:#ffffff;
color:#6c6c6c;
border-bottom: 1px solid #ffffff;
}
.tabberlive .tabbertab {
padding:5px;
border:1px solid #DDD;
border-top:0;
background:#ffffff;
}
.tabberlive .tabbertab h2,
.tabberlive .tabbertabhide {
display:none;
}
.tabbertab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabbertab .widget-content li {
border-bottom:1px solid #ddd;
margin:0 5px;
padding:2px 0 5px 0;
}
</style>
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<div class='tabber'> <div class='tabbertab section' id='tab1'> <h2>Recent</h2> ENTER-TAB1-CONTENT-HERE </div> <div class='clear'></div> <div class='tabbertab section' id='tab2'> <h2 class='title'>Popular Posts</h2> ENTER-TAB2-CONTENT-HERE </div> <div class='clear'></div> <div class='tabbertab section' id='tab3'> <h2>Comments</h2> ENTER-TAB3-CONTENT-HERE </div> <div class='clear'></div> <div class='tabbertab section' id='tab4'> <h2 class='title'>About me</h2> ENTER-TAB4-CONTENT-HERE </div> <div class='clear'></div> <div class='tabbertab section' id='tab5'> <h2 class='title'>Contact</h2> ENTER-TAB5-CONTENT-HERE </div> <div class='clear'></div> <div class='tabbertab section' id='tab6'> <h2 class='title'>Support</h2> ENTER-TAB6-CONTENT-HERE </div> <div class='clear'></div> </div>
Note:Replace ENTER-TABX-CONTENT-HERE with your contents.
If you want to add a another tab or remove a tab simply add or remove this:
<div class='tabbertab section' id='tabX'> <h2 class='title'>YOUR-TAB-NAME</h2> <!--ENTER-TABX-CONTENT-HERE--> </div> <div class='clear'></div>
You are done.

Now Just I am designing my blog...please tell me what should I write in the place of "ENTER-TAB1-CONTENT-HERE"..I dont know codings..so please help..I want to show my "about me","recent posts","recent comments",followers etc so what code I should write in the area "ENTER-TAB1-CONTENT-HERE" to show these things.please reply soon
thanks for sharing..very2x good tips , Hai sobat...sukses selalu ya!
thanks for sharing..very2x good tips , Hai sobat...sukses selalu ya!
best sir........
i see your blog every day
It works omg it works haha thanks alot! Awesome articles!!
it's kinda slow showing up, but it works well 🙂
I'm agree with azura...little bit slow, but it's easy to customize as I need and still usable when the JS is disable. Thank you so much.
wont work in my page 🙁
Hi and thank you so much. Q. If you look at my placement, how do I go about bringing it up further as its down the bottom of the brown coloured widget.
My test blog: http://myaussietest.blogspot.com/
Take Care,
Peter McCartney
Hi! Changed code - added margin-top:-14px;
That's about the best I can do.
...................
.tabberlive{
margin:0;
margin-top:-14px;
padding:5px;
clear:both;
background:#706050;
border:0px solid #DDD;
.................
Take Care,
Peter McCartney
Hi Again and thank you again. I've put your advise to good work, well I think it's good work, and put this at the bottom of my test blog. Link: myaussietest.blogspot.com/
If you have time, could you critique it for me please. I've checked it in a number of browsers and it seems to work.
If all is ok, I will be putting a post out about it, and, of course giving you credit (your link included).
Take Care,
Peter
thanks a lot..... emuach
Thnak You So Much Now Its Working............:) God Bless You.
Thank You So Much Now Its Working.........:) God Bless You.
Hai ,
Thanks for the tips...
Ive tried this widget.but mine is horizontal
how you make it with button
Not only its can working like a magic when putting it on java/script widget...but can also using this on posting style via html (not compose)...the best so far from you...script doesn't cause any conflict to the other script since im using two multi tab at the same time on my website...:)