Using jQuery,we can do many things very easily than normal JavaScript.So jQuery has became the most popular JavaScript library in use today.I wrote my previous article about popular jQuery featured content sliders,that are used by web designers.In this article I am going to show you a better jQuery Tabs collection you can use for your websites or blogs.When we go to websites,we can see different types of jQuery Tabs.If you add a tab view to your website,it save a lot of space in your web pages.Also it gives a better appearance to your website or blog.
 You can visit authors websites for configuration instructions/guides,can view live demos of these jQuery Tabs and also you can download files of these tabs using the URLs given below.I checked all of these links and they are working correctly.But in future if this links doesn't work, please leave a comment.I hope to add more jQuery tabs to this article in the future ,so bookmark this web page for future reference.If there is a jQuery tab you like,but you can not add it to your website or blog yourself,you can contact me,I can do it for you.
You can visit authors websites for configuration instructions/guides,can view live demos of these jQuery Tabs and also you can download files of these tabs using the URLs given below.I checked all of these links and they are working correctly.But in future if this links doesn't work, please leave a comment.I hope to add more jQuery tabs to this article in the future ,so bookmark this web page for future reference.If there is a jQuery tab you like,but you can not add it to your website or blog yourself,you can contact me,I can do it for you.
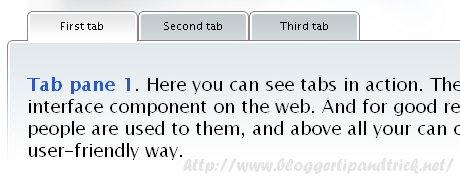
1. Simple Tabs w/ CSS & jQuery
Article : http://www.sohtanaka.com/web-design/simple-tabs-w-css-jquery/
Demo : http://www.sohtanaka.com/web-design/examples/tabs/
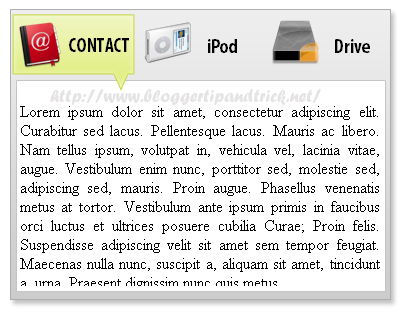
2. jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Article : http://www.queness.com/post/106/jquery-tabbed-interfacetabbed-structure-menu-tutorial
Demo : http://www.queness.com/resources/html/tabmenu/jquery-tabbed-menu-queness.html
Download : http://www.queness.com/resources/archives/jquery-tab-menu.zip
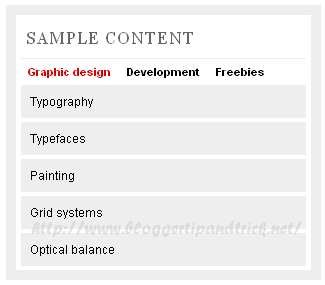
3. jQuery Sliding Tab Menu for Sidebar Tutorial
Article : http://www.queness.com/post/274/jquery-sliding-tab-menu-for-sidebar-tutorial
Demo : http://www.queness.com/resources/html/scrollto/index.html
Download : http://www.queness.com/resources/archives/jquery-scrollto.zip
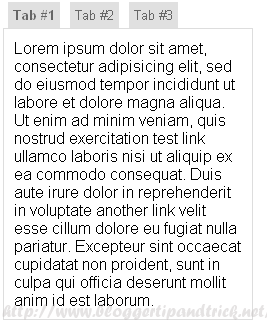
4. Create a smooth tabbed menu in jQuery

Article : http://yensdesign.com/2008/12/create-a-smooth-tabbed-menu-in-jquery/
Demo : http://yensdesign.com/tutorials/tabs/
Download : http://www.yensdesign.com/tutorials/tabs/tabs.zip
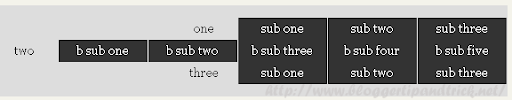
5. Updated JQuery Nested Tab Set with Demo
Article : http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo
Demo : http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo
Download : http://blog.cutterscrossing.com/enclosures/JQueryTabsDemo.zip
6. Sweet AJAX Tabs With jQuery 1.4 & CSS3
Article : http://tutorialzine.com/2010/01/sweet-tabs-jquery-ajax-css/
Demo : http://demo.tutorialzine.com/2010/01/sweet-tabs-jquery-ajax-css/demo.html
Download : http://demo.tutorialzine.com/2010/01/sweet-tabs-jquery-ajax-css/demo.zip
7. Animated tabbed content with jQuery
Article : http://www.gayadesign.com/diy/animated-tabbed-content-with-jquery/
Demo : http://www.gayadesign.com/scripts/tabbed/
Download : http://www.gayadesign.com/scripts/tabbed/tabbedContent.zip
8. Tab Navigation with Smooth Horizontal Sliding Using jQuery
Article : http://www.learningjquery.com/2009/09/tab-navigation-with-smooth-horizontal-sliding-using-jquery
Demo : http://www.learningjquery.com/2009/09/tab-navigation-with-smooth-horizontal-sliding-using-jquery
Download : http://assets.learningjquery.com/zips/tab-nav.zip
9. jQuery idTabs
Article : http://www.sunsean.com/idTabs/
Demo : http://www.sunsean.com/idTabs/
Download : http://www.sunsean.com/idTabs/jquery.idTabs.min.js
10. Flowplayer Tabs
Article : http://flowplayer.org/tools/tabs/index.html
Demo : http://flowplayer.org/tools/demos/tabs/index.html
Download : http://flowplayer.org/tools/img/tabs/tabs.zip
http://flowplayer.org/tools/download/index.html
11. Create a Slide Tabbed Box using jQuery
Article : http://www.hieu.co.uk/blog/index.php/2009/01/28/how-easy-to-create-a-slide-tabbed-box-using-jquery/
Demo : http://www.hieu.co.uk/Examples/SlideTabs/index.html
Download : http://www.hieu.co.uk/Examples/SlideTabs.zip
12. Flipping Content Tabs Using jQuery
Article : http://webdeveloperplus.com/jquery/create-flipping-content-tabs-using-jquery/
Demo : http://demo.webdeveloperplus.com/flipping-tabs/
Download : http://demo.webdeveloperplus.com/source-code/flipping-tabs.zip
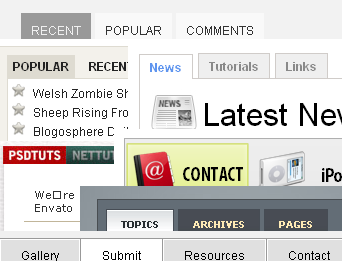
13. Create A Tabbed Interface Using jQuery
Article : http://net.tutsplus.com/javascript-ajax/create-a-tabbed-interface-using-jquery/
Demo : http://nettuts.s3.amazonaws.com/042_jQueryUITabs/demo/index.html
Download : http://nettuts.s3.amazonaws.com/042_jQueryUITabs/source.zip
14. Create a Slick Tabbed Content Area using CSS & jQuery
Article : http://net.tutsplus.com/html-css-techniques/how-to-create-a-slick-tabbed-content-area/
Demo : http://nettuts.s3.amazonaws.com/001_Tabbed/site/jQuery.html
Download : http://nettuts.s3.amazonaws.com/001_Tabbed/TabsPSD.zip
15. Dynamic Fun with SimplePie and jQuery
Article : http://net.tutsplus.com/javascript-ajax/building-a-better-blogroll-dynamic-fun-with-simplepie-and-jquery/
Demo : http://nettuts.s3.amazonaws.com/036_BetterBlogRoll/sourceFiles/index.html
Download : http://nettuts.s3.amazonaws.com/036_BetterBlogRoll/sourceFiles.zip
16. Creating Rotating Tabs using jQuery
Article : http://www.ilovecolors.com.ar/rotating-jquery-tabs/
Demo : http://www.ilovecolors.com.ar/wp-content/uploads/rotating-jquery-tabs/
Download : http://www.ilovecolors.com.ar/wp-content/uploads/2009/12/rotating-jquery-tabs1.zip
17. Ultra simple jQuery tabs
Article : http://justfreetemplates.com/blog/2009/08/31/ultra-simple-jquery-tabs.html
Demo : http://justfreetemplates.com/blog/wp-content/uploads/2009/08/simple-jquery-tabs.html
18. jQuery To Fade Effects tabs
Article : http://www.roseindia.net/ajax/jquery/fadeEffectTabs.shtml
Demo : http://www.roseindia.net/ajax/jquery/fadeEffectTab.html
19. Playing with jQuery Tabs
Article : http://insideria.com/2009/03/playing-with-jquery-tabs.html
Demo : http://www.coldfusionjedi.com/demos/jquerytabs/test.cfm
20. Degradable Tabs With jQuery UI
Article : http://www.ultramegatech.com/blog/2009/09/degradable-tabs-with-jquery-ui/
Demo : http://www.ultramegatech.com/blog/examples/tabs.htm
21. jQuery UI Tabs with Next/Previous
Article : http://css-tricks.com/jquery-ui-tabs-with-nextprevious/
Demo : http://css-tricks.com/examples/TabsNextPrev/
Download : http://css-tricks.com/examples/TabsNextPrev.zip




















its a rock list from collected tabs...
thanks my friends 🙂
Get your bankruptcy discharge papers and at http://bankruptcylive.com your bankruptcy records quickly in your email. Bankruptcy live dot com is bankruptcy document retrieval service. ( Serving all 50 States).
i didn't get how to add them 🙁
Amazing jquery tab jquery is simple and easy i have code this tutorials and program is work thanks
http://funzmaza.blogspot.com
Thanks alot very usefull !!!
http://readbeforeubuy.blogspot.com/
It is very much helpful to my site
thanks for the best tuts... thank you........
I like the second one. Can i install this in blogger
I have used several of them, this collection saved me lots of time.
Thanks bro.
Awesome
amazing
Awesome
visit me back !!
http://www.scriptermania.co.cc
Cabn I install "2" or "4" forthe blogger [blogspot]?
Thanks for sharing
thanks for your article. plz more article
thank you
I was looking for something like this since I love jquery and I found it. Great List!
superb collection