In this tutorial I explain how to add "AddThis" Social Bookmarking & Sharing buttons to your blogger posts.After adding this social bookmark buttons, your visitors can easily bookmark your blog post to over 100 social bookmarking services.So if you like add this buttons to your blog follow the steps below.
1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Click on "Expand Widget Templates"
3.Scroll down to where you see below code:
<div class='post-header-line-1'/>
4.Now Copy your "AddThis" bookmarking buttons code and paste it just below the above code.
NOTE: If you can't find <div class='post-header-line-1'/> in your template paste your "AddThis" bookmarking buttons code just before <data:post.body/> .
Code 1:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b55855363d6632d"></script></div>
<!-- AddThis Button END -->
</div>
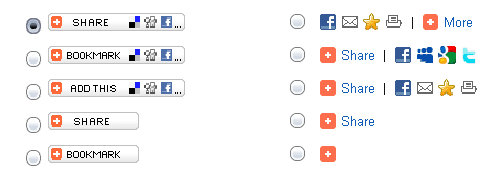
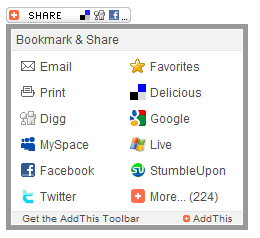
Result:
Code 2:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-bookmark-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b558593299fd997"></script></div>
<!-- AddThis Button END -->
</div>
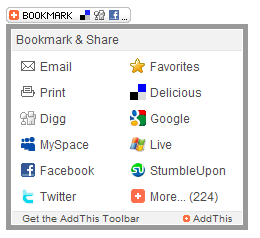
Result:
Code 3:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/v2/lg-addthis-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5585c80ff82aac"></script></div>
<!-- AddThis Button END -->
</div>
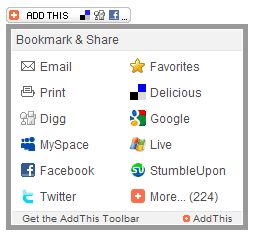
Result:
Code 4:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/sm-share-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5586845b60ff40"></script></div>
<!-- AddThis Button END -->
</div>
Result:
Code 5:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div><a expr:addthis:title='data:post.title' expr:addthis:url='data:post.url' class='addthis_button'><img src="http://s7.addthis.com/static/btn/sm-bookmark-en.gif" width="83" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b55875379b5c8f3"></script></div>
<!-- AddThis Button END -->
</div>
Result:
Code 6:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a class='addthis_button_facebook'></a>
<a class='addthis_button_email'></a>
<a class='addthis_button_favorites'></a>
<a class='addthis_button_print'></a>
<span class='addthis_separator'>|</span>
<a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5586c652f95395' class='addthis_button_expanded'>More</a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5586c652f95395"></script>
<!-- AddThis Button END -->
</div>
Result:
Code 7:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5587e277ca916d' class='addthis_button_compact'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_facebook'></a>
<a class='addthis_button_myspace'></a>
<a class='addthis_button_google'></a>
<a class='addthis_button_twitter'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5587e277ca916d"></script>
<!-- AddThis Button END -->
</div>
Result:
Code 8:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b55883524f285e8' class='addthis_button_compact'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_facebook'></a>
<a class='addthis_button_email'></a>
<a class='addthis_button_favorites'></a>
<a class='addthis_button_print'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b55883524f285e8"></script>
<!-- AddThis Button END -->
</div>
Result:
Code 9:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5588770c1bff63' class='addthis_button_compact'>Share</a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5588770c1bff63"></script>
<!-- AddThis Button END -->
</div>
Result:
Code 10:
<div style='float:right;margin-right:10px;margin-top:20px;'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://www.addthis.com/bookmark.php?v=250&username=xa-4b5588b76e958c62' class='addthis_button_compact'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4b5588b76e958c62"></script>
<!-- AddThis Button END -->
</div>
Result:











Thanks a lot
http://newtemplatesblogger.blogspot.com/
so cleary on explanation...thanks
Hello,
I need to put two AddThis button to share article. Just like on home page , we have two featured article. And need to give two different AddThis button for that.
I have put two button. But it is making url of home page. So either i click on first button or second button , it share the url of home page. Can i pass article url manually ?
Thanks in advance for help.
Hi.
I like the examples, you certainly put a lot of effort in, very helpful.
I created a video about "How to add an AddThis button to your website or Blogger blog. It's fast paced, so not really a tutorial but more of a fun video.
What do you think? link below:
http://develop.eclops.com/video-how-to-add-an-addthis-button-to-sitespinner.html
Thanks,
Tonga.
thank you so much! 😀
Have you tried Pluzit.com? I use the Pluzit buttons on my pages. They are more simple and lean.
thanks post !
Thank you broo...