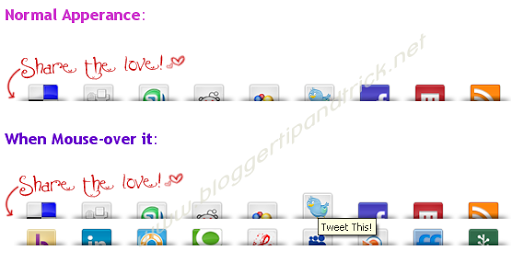
This is the second version of "Sexy Social Bookmark for Blogger".The creator of Sexy Social Bookmarks is http://www.cssreflex.com/.For second version of sexy social bookmarks, you have to use jQuery. I hosted sexy bookmarks images(2 images) in Blogger. Below I explain how to add this sexy bookmarks v2 for your blogspot blog. If you like to add it to your blog then follow the steps given below.

Tutorial updated: 2015/10/18
1.Log in to your Blogger account and go to "Edit HTML".
2.Scroll down to where you see </head> tag.
3.Now add below code before </head> tag.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js' type='text/javascript'></script>
<script src='http://code.jquery.com/jquery-migrate-1.2.1.js'></script>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function() {
// xhtml 1.0 strict way of using target _blank
jQuery('.sexy-bookmarks a.external').attr("target", "_blank");
// this block sets the auto vertical expand when there are more than
// one row of bookmarks.
var sexyBaseHeight = jQuery('.sexy-bookmarks').height();
var sexyFullHeight = jQuery('.sexy-bookmarks ul.socialsbtt').height();
if (sexyFullHeight > sexyBaseHeight) {
jQuery('.sexy-bookmarks-expand').hover(
function() {
jQuery(this).animate({
height: sexyFullHeight + 'px'
}, {
duration: 400,
queue: false
});
},
function() {
jQuery(this).animate({
height: sexyBaseHeight + 'px'
}, {
duration: 400,
queue: false
});
}
);
}
// autocentering
if (jQuery('.sexy-bookmarks-center')) {
var sexyFullWidth = jQuery('.sexy-bookmarks').width();
var sexyBookmarkWidth = jQuery('.sexy-bookmarks:first ul.socialsbtt li').width();
var sexyBookmarkCount = jQuery('.sexy-bookmarks:first ul.socialsbtt li').length;
var numPerRow = Math.floor(sexyFullWidth / sexyBookmarkWidth);
var sexyRowWidth = Math.min(numPerRow, sexyBookmarkCount) * sexyBookmarkWidth;
var sexyLeftMargin = (sexyFullWidth - sexyRowWidth) / 2;
jQuery('.sexy-bookmarks-center').css('margin-left', sexyLeftMargin + 'px');
}
});
//]]>
</script>
<style type='text/css'>
div.sexy-bookmarks{margin:20px 0 20px 0; border: 0;outline: none;clear:both !important;-webkit-box-sizing:content-box !important;-moz-box-sizing:content-box !important;box-sizing:content-box !important;}
div.sexy-bookmarks-expand{height:29px; overflow:hidden}
.sexy-bookmarks-bg-sexy, .sexy-bookmarks-bg-love{background-image:url('http://2.bp.blogspot.com/-x0M4XT4hAy4/ViMtGjT-51I/AAAAAAAAM-8/_rnU2cOKDI4/s1600/sexytrans.png') !important; background-repeat:no-repeat}
div.sexy-bookmarks-bg-love{padding:26px 0 0 10px; background-position:left -1148px !important}
div.sexy-bookmarks ul.socialsbtt{width:100% !important; margin:0 !important; padding:0 !important; float:left}
div.sexy-bookmarks ul.socialsbtt li{display:inline !important; float:left !important; list-style-type:none !important; margin:0 !important; height:29px !important; width:60px !important; cursor:pointer !important; padding:0 !important}
div.sexy-bookmarks ul.socialsbtt li:before, div.sexy-bookmarks ul.socialsbtt li:after, div.sexy-bookmarks ul.socialsbtt li a:before, div.sexy-bookmarks ul.socialsbtt li a:after{content:none !important}
div.sexy-bookmarks ul.socialsbtt a{display:block !important; width:60px !important; height:29px !important; text-indent:-9999px !important; background-color:transparent !important}
div.sexy-bookmarks ul.socialsbtt a:hover{background-color:transparent !important}
.sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumbleupon, .sexy-stumbleupon:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoobuzz, .sexy-yahoobuzz:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-scriptstyle, .sexy-scriptstyle:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-comfeed, .sexy-comfeed:hover, .sexy-newsvine, .sexy-newsvine:hover, .sexy-linkedin, .sexy-linkedin:hover, .sexy-google, .sexy-google:hover, .sexy-friendfeed, .sexy-friendfeed:hover{background:url('http://3.bp.blogspot.com/-6HwqVMwZniw/ViMtHInF-AI/AAAAAAAAM_A/TBybj65pIKI/s0/sexy-sprite-new.png') no-repeat !important;border: 0;outline: none;}
.sexy-digg{background-position:-980px bottom !important}
.sexy-digg:hover{background-position:-980px top !important}
.sexy-reddit{background-position:-700px bottom !important}
.sexy-reddit:hover{background-position:-700px top !important}
.sexy-stumbleupon{background-position:-630px bottom !important}
.sexy-stumbleupon:hover{background-position:-630px top !important}
.sexy-delicious{background-position:-1190px bottom !important}
.sexy-delicious:hover{background-position:-1190px top !important}
.sexy-yahoobuzz{background-position:-1120px bottom !important}
.sexy-yahoobuzz:hover{background-position:-1120px top !important}
.sexy-blinklist{background-position:-1260px bottom !important}
.sexy-blinklist:hover{background-position:-1260px top !important}
.sexy-technorati{background-position:-560px bottom !important}
.sexy-technorati:hover{background-position:-560px top !important}
.sexy-myspace{background-position:-770px bottom !important}
.sexy-myspace:hover{background-position:-770px top !important}
.sexy-twitter{background-position:-490px bottom !important}
.sexy-twitter:hover{background-position:-490px top !important}
.sexy-facebook{background-position:-1330px bottom !important}
.sexy-facebook:hover{background-position:-1330px top !important}
.sexy-mixx{background-position:-840px bottom !important}
.sexy-mixx:hover{background-position:-840px top !important}
.sexy-scriptstyle{background-position:-280px bottom !important}
.sexy-scriptstyle:hover{background-position:-280px top !important}
.sexy-designfloat{background-position:-1050px bottom !important}
.sexy-designfloat:hover{background-position:-1050px top !important}
.sexy-newsvine{background-position:left bottom !important}
.sexy-newsvine:hover{background-position:left top !important}
.sexy-google{background-position:-210px bottom !important}
.sexy-google:hover{background-position:-210px top !important}
.sexy-comfeed{background-position:-420px bottom !important}
.sexy-comfeed:hover{background-position:-420px top !important}
.sexy-linkedin{background-position:-70px bottom !important}
.sexy-linkedin:hover{background-position:-70px top !important}
.sexy-friendfeed{background-position:-1750px bottom !important}
.sexy-friendfeed:hover{background-position:-1750px top !important}
.sexy-link{ margin-left:25px; float:left}
.sexy-link A{padding:10px 0; width:470px; text-align:right; border:0; outline:none}
</style>
NOTE :
1. Download Image Files if you need to host images yourself.
2. If jQuery is already included into your theme remove this from above code:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js' type='text/javascript'></script> <script src='http://code.jquery.com/jquery-migrate-1.2.1.js'></script>
4.Scroll down to where you see <data:post.body/> tag.
5.Copy below code and paste it just after <data:post.body/>.
<b:if cond='data:blog.pageType == "item"'> <div class='sexy-bookmarks sexy-bookmarks-expand sexy-bookmarks-bg-love' style='margin:20px 0 20px 0 !important; padding:25px 0 0 10px !important; height:29px;/*the height of the icons (29px)*/ display:block !important; clear:both !important;'> <ul class='socialsbtt'> <li class='sexy-delicious'><a class='external' expr:href='"http://del.icio.us/post?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on del.icio.us'>Share this on del.icio.us</a></li> <li class='sexy-digg'><a class='external' expr:href='"http://digg.com/submit?phase=2&url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Digg this!'>Digg this!</a></li> <li class='sexy-stumbleupon'><a class='external' expr:href='"http://www.stumbleupon.com/submit?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Stumble upon something good? Share it on StumbleUpon'>Stumble upon something good? Share it on StumbleUpon</a></li> <li class='sexy-reddit'><a class='external' expr:href='"http://reddit.com/submit?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Reddit'>Share this on Reddit</a></li> <li class='sexy-google'><a class='external' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Add this to Google Bookmarks'>Add this to Google Bookmarks</a></li> <li class='sexy-twitter'><a class='external' expr:href='"http://twitter.com/home?status=Reading: " + data:blog.title + " - " + data:post.url + " (@NAME)"' rel='nofollow' title='Tweet This!'>Tweet This!</a></li> <li class='sexy-facebook'><a class='external' expr:href='"http://www.facebook.com/share.php?u="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Facebook'>Share this on Facebook</a></li> <li class='sexy-mixx'><a class='external' expr:href='"http://www.mixx.com/submit?page_url=" + data:post.url' rel='nofollow' title='Share this on Mixx'>Share this on Mixx</a></li> <li class='sexy-comfeed'><a class='external' expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' title='Subscribe'>Subscribe</a></li> <li class='sexy-yahoobuzz'><a class='external' expr:href='"http://buzz.yahoo.com/submit/?submitUrl=" + data:post.url' rel='nofollow' title='Buzz up!'>Buzz up!</a></li> <li class='sexy-linkedin'><a class='external' expr:href='"http://www.linkedin.com/shareArticle?mini=true&url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Linkedin'>Share this on Linkedin</a></li> <li class='sexy-designfloat'><a class='external' expr:href='"http://www.designfloat.com/submit.php?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Submit this to DesignFloat'>Submit this to DesignFloat</a></li> <li class='sexy-technorati'><a class='external' expr:href='"http://technorati.com/faves?add="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Technorati'>Share this on Technorati</a></li> <li class='sexy-scriptstyle'><a class='external' expr:href='"http://scriptandstyle.com/submit?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Submit this to Script & Style'>Submit this to Script & Style</a></li> <li class='sexy-myspace'><a class='external' expr:href='"http://www.myspace.com/Modules/PostTo/Pages/?u=http"+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Post this to MySpace'>Post this to MySpace</a></li> <li class='sexy-blinklist'><a class='external' expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on Blinklist'>Share this on Blinklist</a></li> <li class='sexy-friendfeed'><a class='external' expr:href='"http://friendfeed.com/?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Share this on FriendFeed'>Share this on FriendFeed</a></li> <li class='sexy-newsvine'><a class='external' expr:href='"http://www.newsvine.com/_tools/seed&save?u="+ data:post.url + "&title=" + data:post.title' rel='nofollow' title='Seed this on Newsvine'>Seed this on Newsvine</a></li> </ul> <div style='clear:both;'/> </div> </b:if>
6.Now save your template and you are done.

it's so cool share button..but it is using jquery..
cool, thanks man ..
hi very nice sexy social bookmarking and i want to details about how to install Pligg in localhost like wordpress using XAMPP 1.7.3, pls am waiting for ur reply.
Images are not showing
same thing for me no images is showing when I tried this.
thanx blogger for sharing this widget,i really appreciate your help.
@danger-boy I like that
Nice Bookmark button..
Thanks for Sharing..
www.handipriyono.com
Not working ..... ;((
its working fine...thanks
but how center it
with this (div align="center"> and </div) isnt center
it's only appear when i choose a post...
Thanks For Sharing sir
http://www.tekfu.tk
@muhammademirhaiqal@gmail.com
delete this code
and its appear in front of homepage
Its SExxxYYY
Thank you 😀
Note: Download This Image i don't understand this part, plz explain correctly....?
thanks
It's work..
thanks..
thanks bro script nya...minta ijin sedot ya hehehe..maklum masih blajar niy heee
weh indon bodoh.. kau tak pandai english ke? hahahaha
thanks Mr. Lashanta, for this tips i apply on my blog http://www.kabiboxs21.blogspot.com