Slidorion Slider is a combination of an image slider and an accordion, the Slidorion displays beautiful images along with a variable length description. With slides linked to each tab, and accompanied by a large array of effects, the Slidorion slider is a great alternative to the traditional jQuery slider.
This tutorial explains how to add Slidorion jQuery slider to your blogger blog or any other website.
To add this slider, first go to "Edit HTML" of your blogger blog.

Copy below code and paste it just before </head> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
/*!
* Slidorion, An Image Slider and Accordion Combined
* Intructions: http://www.slidorion.com
* Created by Ben Holland - http://www.benholland.me
* Version: 1.2.0
* Copyright 2013 Ben Holland <hi@benhlland.me>
*/
!function($){"use strict";$.fn.extend({slidorion:function(options){var defaults={autoPlay:!0,controlNav:!1,controlNavClass:"slidorion-nav",easing:"",effect:"random",first:1,interval:5e3,hoverPause:!1,speed:1e3},opts=$.extend(defaults,options),firstSlide=window.location.hash.match(/slidorion/i)?location.hash.split("/")[1]-1:null;return this.each(function(){var current=firstSlide||opts.first-1,effect=(opts.first,opts.effect),interval=opts.interval,controlNav=opts.controlNav,controlNavClass=opts.controlNavClass,zPos=1,intervalPause=!1,active=!1,prevEffect="",obj=$(this),autoPlaying=null,$slider=$(".slider",obj),$accordion=$(".accordion",obj),$slides=$slider.find(".slide"),$linkHeaders=$accordion.find(".header"),$linkContent=$accordion.find(".content"),effects=["fade","slideLeft","slideUp","slideRight","slideDown","overLeft","overRight","overUp","overDown"],slideEffects=["slideLeft","slideUp","slideRight","slideDown"],overEffects=["overLeft","overRight","overUp","overDown"],animationOptions={queue:!0,duration:opts.speed,easing:opts.easingOption},sliderCount=$slides.length,accordionCount=$linkHeaders.length,randomEffectMap={random:effects,slideRandom:slideEffects,overRandom:overEffects},init=function(){sliderCount===accordionCount?(opts.autoPlay===!0&&(autoPlaying=setInterval(function(){playSlider(current,effect)},interval),obj.data("interval",autoPlaying)),opts.hoverPause===!0&&opts.autoPlay===!0&&obj.hover(function(){intervalPause=!0,stopAuto()},function(){intervalPause=!1,restartAuto()}),resetLayers(),$slides.eq(current).css("z-index",zPos),zPos++,$linkContent.hide(),$linkHeaders.eq(current).addClass("active").next().show(),controlNav&&(obj.append('<div class="'+controlNavClass+" "+controlNavClass+'-left"></div><div class="'+controlNavClass+" "+controlNavClass+'-right"></div>'),$("."+controlNavClass+"-left").click(leftNavigation),$("."+controlNavClass+"-right").click(rightNavigation)),$linkHeaders.click(sectionClicked)):console.log("The number of slider images does not match the number of accordion sections.")},getRandomEffect=function(effect,arr){return effect=arr[~~(Math.random()*arr.length)],effect==prevEffect?getRandomEffect(effect,arr):effect},animation=function(current,section,effect){if(!active){active=!0,opts.autoPlay===!0&&opts.intervalPause===!1&&restartAuto();var $current=$slides.eq(current),$new=$slides.eq(section),currentWidth=$current.outerWidth(),currentHeight=$current.outerHeight();randomEffectMap[effect]&&(effect=getRandomEffect(effect,randomEffectMap[effect]));var changeSlideCSS=function($el,settings){var defs={left:"0",top:"0",zIndex:zPos};$el.css($.extend(defs,settings))},animateSlides=function($el,settings){if($el instanceof Array)return $.each($el,function(){animateSlides($(this),settings)}),void 0;var defs={left:"0",top:"0"};$el.animate($.extend(defs,settings),animationOptions)};switch(prevEffect=effect,effect){case"fade":$new.css({"z-index":zPos,top:"0",left:"0",display:"none"}).fadeIn(opts.speed);break;case"slideLeft":changeSlideCSS($new,{left:currentWidth,top:0}),animateSlides([$current,$new],{left:"-="+currentWidth});break;case"slideRight":changeSlideCSS($new,{left:"-"+currentWidth+"px",top:0}),animateSlides([$current,$new],{left:"+="+currentWidth});break;case"slideUp":changeSlideCSS($new,{top:currentHeight,left:0}),animateSlides([$current,$new],{top:"-="+currentHeight});break;case"slideDown":changeSlideCSS($new,{top:"-"+currentHeight+"px",left:0}),animateSlides([$current,$new],{top:"+="+currentHeight});break;case"overLeft":changeSlideCSS($new,{left:currentWidth}),animateSlides($new,{left:"-="+currentWidth});break;case"overRight":changeSlideCSS($new,{left:"-"+currentWidth+"px"}),animateSlides($new,{left:"+="+currentWidth+"px"});break;case"overUp":changeSlideCSS($new,{top:currentHeight}),animateSlides($new,{top:"-="+currentHeight});break;case"overDown":changeSlideCSS($new,{top:"-"+currentHeight+"px"}),animateSlides($new,{top:"+="+currentHeight});break;case"none":$new.css({"z-index":zPos})}setTimeout(function(){active=!1,resetZpos($new)},opts.speed)}},sectionClicked=function(){if(!active){var section=$(this).index()/2;return section===current?!1:($linkHeaders.removeClass("active").next(".content").slideUp(),$linkHeaders.eq(section).addClass("active").next(".content").slideDown(),animation(current,section,effect),zPos++,current=section,!1)}},playSlider=function(current){$linkHeaders.eq(getNextSlide(current)).trigger("click",sectionClicked)},stopAuto=function(){clearInterval(obj.data("interval"))},restartAuto=function(){clearInterval(obj.data("interval")),autoPlaying=setInterval(function(){playSlider(current,effect)},interval),obj.data("interval",autoPlaying)},leftNavigation=function(){$linkHeaders.eq(getNextSlide(current-2)).trigger("click",sectionClicked)},rightNavigation=function(){$linkHeaders.eq(getNextSlide(current)).trigger("click",sectionClicked)},getNextSlide=function(tempSection){return tempSection++,tempSection===sliderCount?0:0>tempSection?accordionCount-1:tempSection},resetZpos=function($el){zPos>3*sliderCount&&(zPos=2,$slides.css("z-index","1"),$el.css("z-index",zPos),zPos++)},resetLayers=function(){for(var i=sliderCount-1;i>0;i--)$slides.eq(i).css("z-index",zPos),zPos++};init()})}})}(jQuery);
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function($) {
$('#slidorion').slidorion({
autoPlay: true,
effect: 'fade',
hoverPause: true,
interval: 3000,
speed: 800,
controlNav: false,
controlNavClass: 'nav'
});
});
//]]>
</script>
<style type="text/css">
@import url(http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,200,700);
.slidorion {
position: relative;
width: 640px; /* Set to slidorion width. Is equal to .slider + .accordion width */
height: 350px; /* Set to slidorion height. Is equal to .slider and .accordion height */
background: #CBCBCB;
padding: 10px;
border: 1px solid #BBB;
-webkit-box-shadow: 0 0 34px #bbb;
-moz-box-shadow: 0 0 34px #bbb;
box-shadow: 0 0 34px #bbb;
line-height: 20px;
}
.slider {
width: 62.5%;
height: 100%;
position: relative;
float: left;
overflow: hidden; /* Hides the animations */
}
.slider .slide {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.accordion {
width: 37.5%;
height: 100%;
font-family: Verdana;
background: #eee;
box-shadow: -3px 0px 3px -1px rgba(51,51,51,0.3);
position: relative;
z-index:999;
overflow: hidden;
float: left;
}
.accordion .header {
padding: 8px 14px;
font-size: 12px;
font-weight: bold;
color: #333;
background: #ededed;
background: -moz-linear-gradient(top, #ededed 59%, #dcdcdc 100%);
background: -webkit-linear-gradient(top, #ededed 59%,#dcdcdc 100%);
background: -o-linear-gradient(top, #ededed 59%,#dcdcdc 100%);
background: -ms-linear-gradient(top, #ededed 59%,#dcdcdc 100%);
background: linear-gradient(top, #ededed 59%,#dcdcdc 100%);
border-top: 1px solid #ccc;
}
.accordion .header:first-child {
border-top: none;
}
.accordion .header:hover {
background: #EDEDED;
cursor: pointer;
}
.accordion .header.active {
border-bottom: none;
background: #676767 !important;
color: #FFF;
}
.accordion .content {
height: 208px; /* This height needs to be changed as it depends on the accordion height and number of tabs */
font-weight: normal;
font-size: 12px;
line-height: 20px;
margin: 0;
padding: 16px;
border: none;
background: #d6d6d6;
background: -moz-linear-gradient(top, #d6d6d6 0%, #ffffff 10%);
background: -webkit-linear-gradient(top, #d6d6d6 0%,#ffffff 10%);
background: -o-linear-gradient(top, #d6d6d6 0%,#ffffff 10%);
background: -ms-linear-gradient(top, #d6d6d6 0%,#ffffff 10%);
background: linear-gradient(top, #d6d6d6 0%,#ffffff 10%);
overflow:auto;
}
.accordion .content p {
margin-bottom: 10px;
}
.slidorion .slidorion-nav {
position: absolute;
top: 200px;
width: 16px;
height: 27px;
z-index: 9999;
background: url('../img/arrows.png') 0 0 no-repeat;
cursor: pointer;
}
.slidorion .slidorion-nav-left {
left: 30px;
}
.slidorion .slidorion-nav-right {
right: 310px;
background-position: -16px 0;
}
</style>
Save your blogger template.
Now go to "Layout" and click on "Add a Gadget" from the area you need to display slider.
Click on "HTML/JavaScript" and add below code:
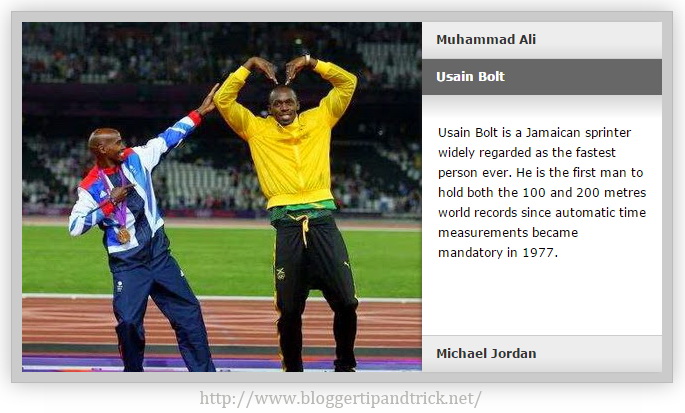
<div id="slidorion" class="slidorion"> <div class="slider"> <!-- slide images --> <div class="slide"><a href="ENTER-SLIDE-1-LINK-HERE"><img src="http://3.bp.blogspot.com/-dPr3ZxSx1wI/VIZ3DeaBeCI/AAAAAAAANx4/wF41ObBsZa8/s1600/slide-1.jpg" /></a></div> <div class="slide"><a href="ENTER-SLIDE-2-LINK-HERE"><img src="http://1.bp.blogspot.com/-rE5YSN-mShk/VIZ3Bcw9yfI/AAAAAAAANxw/8o0MO5WJEF0/s1600/slide-2.jpg" /></a></div> <div class="slide"><a href="ENTER-SLIDE-3-LINK-HERE"><img src="http://1.bp.blogspot.com/-48n-5XgVtc8/VIZ3DVMtryI/AAAAAAAANx8/OPiQRGudiX4/s1600/slide-3.jpg" /></a></div> <!-- slide images end --> </div> <div class="accordion"> <!-- slide 1 content --> <div class="header">Muhammad Ali</div> <div class="content"> <p>Muhammad Ali (born Cassius Marcellus Clay, Jr.) is an American former professional boxer, philanthropist and social activist. Nicknamed "The Greatest", and widely considered the best heavyweight of all-time, Ali was involved in several historic boxing matches.</p> </div> <!-- slide 1 content end --> <!-- slide 2 content --> <div class="header">Usain Bolt</div> <div class="content"> <p>Usain Bolt is a Jamaican sprinter widely regarded as the fastest person ever. He is the first man to hold both the 100 and 200 metres world records since automatic time measurements became mandatory in 1977.</p> </div> <!-- slide 2 content end --> <!-- slide 3 content --> <div class="header">Michael Jordan</div> <div class="content"> <p>Michael Jeffrey Jordan (MJ), is an American former professional basketball player, entrepreneur, and majority owner and chairman of the Charlotte Bobcats.</p> </div> <!-- slide 3 content end --> </div> </div>
There are 3 slides in slider.
Change each slide image address with your 400px width and 350px height images. (pink colored codes)
Change each slide title with your slide title. (blue colored codes)
Change each slide description with your slide description. (green colored codes)
Click save and refresh your site.
Great tips! Thank you for sharing! 🙂