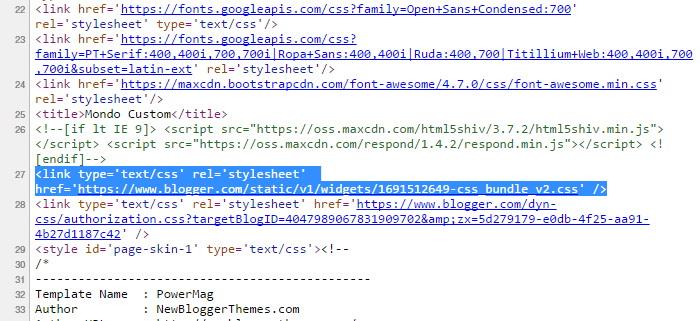
If you view the HTML source of your blog, you will see Blogger is automatically adding a CSS file called "widget_css_bundle.css" or "css_bundle_v2.css" to your template. This is a large CSS file which containing default styles for comments, share buttons, blogger widgets like popular posts widget, labels widget, archive widget, contact form widget and more. But if you are going to add your own styles to the template without depending on these default styles or if you want to fix eliminate render-blocking CSS problem removing this CSS file, this tutorial will help you.

1.Go to "Edit HTML" of your blog.
2.Find the start of html tag (<html). It will nearly look like this:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
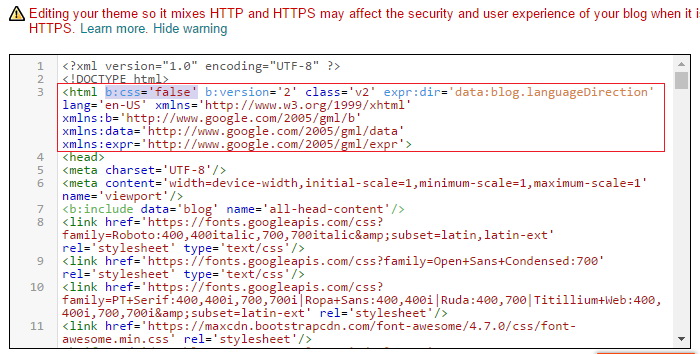
3. Now add b:css='false' into the html tag like this:
<html b:css='false' b:version='2' class='v2' expr:dir='data:blog.languageDirection' lang='en-US' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Look at the image given below:

Save the template and refresh your website. Now check HTML source again. You will no longer see any default CSS styles from Blogger.
My God, that was easy. Thanks.