This easy to follow blogger tutorial explains how to add simple and beautiful post share buttons into your blogger blog. You can share your posts on "Facebook", "Twitter", "Google Plus", "Stumbleupon" and "Digg" social networks after adding this buttons into your blog.
Here I am going to add this share buttons below post title in my blogger blog.
First go to "Edit HTML" of your blog and Find ]]></b:skin> tag.
Add below code just above ]]></b:skin> tag:
.btt-socialshare{margin:10px 0}
.btt-socialshareul{margin:0!important;padding:0!important;list-style:none;list-style-type:none;line-height:1}
.btt-socialshareul li{margin:0 10px 0 0 !important;padding:3px 8px!important;list-style:none!important;list-style-type:none;display:inline-block}
.btt-socialshareul li.btt-share-this{padding:3px 8px 3px 0 !important}
.btt-socialshareul li.btt-facebook{background:#3c5b9b!important}
.btt-socialshareul li.btt-twitter{background:#2daae1!important}
.btt-socialshareul li.btt-google{background:#f63e28!important}
.btt-socialshareul li.btt-stumbleupon{background:#eb4924!important}
.btt-socialshareul li.btt-digg{background:#1b5891!important;margin:0!important}
.btt-socialshareul li a,.btt-socialshareul li a:visited{color:#fff!important;text-decoration:none!important;font-style:italic}
.btt-socialshareul li a:hover,.btt-socialshareul li a:active{color:#fff!important;text-decoration:underline!important}
.btt-socialshareul li p{margin:0}
Now find this line:
<b:includable id='post' var='post'>
Scroll down slowly until you see this line:
<div class='post-header-line-1'/>
Now add below code just after above line:
<b:if cond='data:blog.pageType == "item"'> <div class='btt-socialshare'> <ul class='btt-socialshareul' id='btt-socialshareul'> <li class='btt-share-this'><p>Share This Article </p></li> <li class='btt-facebook'> <a expr:href='"http://www.facebook.com/share.php?v=4&src=bm&u=" + data:post.url + "&t=" + data:post.title' onclick='window.open(this.href,"sharer","toolbar=0,status=0,width=626,height=436"); return false;' rel='nofollow' title='Share this on Facebook'><p>Facebook</p></a> </li> <li class='btt-twitter'> <a expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url' rel='nofollow' title='Tweet This!'><p>Twitter</p></a> </li> <li class='btt-google'> <a expr:href='"https://plus.google.com/share?url=" + data:post.url' onclick='javascript:window.open(this.href, "", "menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600");return false;' rel='nofollow' title='Share this on Google+'><p>Google+</p></a> </li> <li class='btt-stumbleupon'> <a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Stumble upon something good? Share it on StumbleUpon'><p>Stumble</p></a> </li> <li class='btt-digg'> <a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' title='Digg this!'><p>Digg</p></a> </li> </ul> </div> </b:if>
Save your theme. Now social buttons will be displayed in post pages of your blog.
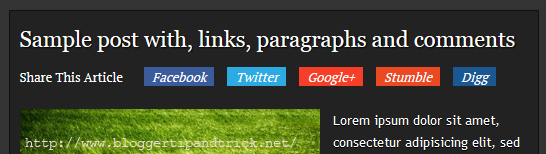
Find results will be look like this: