This quick tip explains how to change the colors of selected/highlighted portion of your website. This can be done adding few line of CSS codes into your website. It has good browser support and works on all modern web browsers. Follow the steps given below to change text selection colors.
1.If you are using Blogger, Go to the "Edit HTML" page.
2.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
/* Make selected text white on a #cc0000 background */
::-moz-selection {
background: #cc0000;
color: #ffffff;
}
::selection {
background: #cc0000;
color: #ffffff;
}
/* Make selected text inside code tag white on a #333333 background */
code::-moz-selection {
background: #333333;
color: #ffffff;
}
code::selection {
background: #333333;
color: #ffffff;
}
/* Make selected text inside pre tag white on a #44ceff background */
pre::-moz-selection {
background: #44ceff;
color: #ffffff;
}
pre::selection {
background: #44ceff;
color: #ffffff;
}
</style>
Note : You can change above hex color codes as you like.
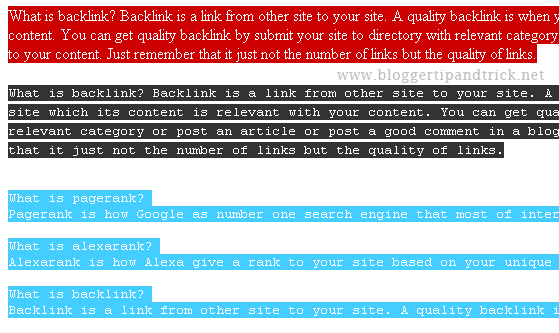
4.Save your template and refresh your website. Now try to select texts. Final result will be look like this:

If you are using WordPress, add above code(without style tags) into your style.css file.
Unfortunately only be run on internet explorer, btw thank's for your information...
@mopheat
not true, works in webkit browsers, also in firefox. you need to use prefix -moz.