If you add this easy free contact form to your website or blog,your visitors can Submit this contact form without Page Rrefresh.To add this contact form no need to register.So you can add it in few seconds.And also this contact form integrated anti-spam protection.You can create it in 4 easy steps:
1.Select your contact form fields and decide they are mandatory or not.
2.Select colors,fonts,... for your contact form.
3.Enter your email address.
4.Now press on "Create" button.html code for your contact form will appear.Copy and paste this code to your website.
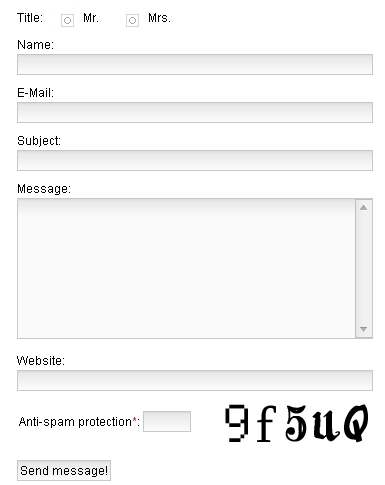
Now are done.Your Contact form will look like this:
Importance of this contact form is it can submit without Page Rrefresh.And also after submit this contact form thank you message will appear.
If you like to add this contact form you can get it from http://www.foxyform.com/.






Tell me where to add this in blogger
Create blog post with title "contact" and add this code to your blog post.Now change the post date to a older date and publish your post.Now copy your post URL and link it to the main page with anchor text "Contact".
Amazing , Thanks a lot 🙂
thanks for sharing. nice..
woow. .thx's for info. .
Greetings Masters, I want to ask, how his way on the Blog Widget
I love your instructions, they seem so easy - but when I paste the code into my website, I get a window saying "Cannot find the form.php.htm file".
The contact form uploads o.k. except that all the html code shows in the 'message' part of the window and there is no 'submit' button.
Please help.
wow, I am searching for this form. Thanx a ton body.