1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy code in text file and paste it just before the </head> tag.
Note : You can change width value as your choice.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_uMVeIBI/AAAAAAAAATs/53m4n9dGzso/rem1.jpg', -14, 60], rightnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_x-EbbHI/AAAAAAAAAT0/W5WfkjVPzdE/rem2.jpg', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" title="NFS Most Wanted">
<img alt="NFS Most Wanted" width="200" src="https://4.bp.blogspot.com/_4HKUHirY_2U/Swp3aiu5SZI/AAAAAAAAASk/yizi7snG_Bg/NFS+Most+Wanted.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Call Of Duty">
<img alt="Call Of Duty" width="200" src="https://1.bp.blogspot.com/_4HKUHirY_2U/Swp3ntj2moI/AAAAAAAAASs/yE5UW180uuw/Call+Of+Duty.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne3 Game">
<img alt="MaxPayne3 Game" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp5VFoWHVI/AAAAAAAAATk/pFK49oX63xY/maxpayne3+game.gif" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Tomb Raider">
<img alt="Tomb Raider" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp4F6x_GwI/AAAAAAAAATc/zSWizc86amA/Tomb+Rider.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Harry Potter">
<img alt="Harry Potter" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp37ci8djI/AAAAAAAAATM/h4EWIfrRQUs/harry+potter.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS ProStreet">
<img alt="NFS ProStreet" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp3sTBAurI/AAAAAAAAAS0/luZtbZH5kdQ/NFS+ProStreet.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne Movie">
<img alt="MaxPayne Movie" width="200" src="https://2.bp.blogspot.com/_4HKUHirY_2U/Swp31-yKvyI/AAAAAAAAATE/R9DDNeyELg0/MaxPayne3+movie.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS Undercover">
<img alt="NFS Undercover" width="200" src="https://3.bp.blogspot.com/_4HKUHirY_2U/Swp3_TDx6gI/AAAAAAAAATU/3f5FAgdoT-I/NFS+Undercover.jpg" height="120"/>
</a>
</div>
</div>
</div>
</div>
Note: Host above 2 images yourself.
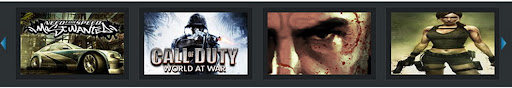
You are done.It will look like this:

can i make this image slider automoving. Please tell me. i want to make this image slider automoving, i have used it in my website
How to host the other 2 picture i like to augment some new picture how?
thanks a lot
thanks a lot
Love this gadget, but there is a way to make it move on its own and/or can you make the title appear with the image?
can this slide show move? what about adding titles to the images?
Wow love the slideshow. But is there any way to add a title screen on top of each block so that the person will know what the story or post is about. Thax.
What happen to the first part of the code?? It's gone.
thanks a lot
great post, keep it up bro. love your slideshow
I love it and wonder if slide can be set to auto-moving ...appreciate your help.
Very Nice !
Helped me to shine !