1.Login to your blogger dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag .
3.Copy below code and paste it just before the </head> tag.
<style type='text/css'>
#menu2 {
width: 200px;
margin: 10px;
border-style: solid solid none solid;
border-color: #D8D5D1;
border-size: 1px;
border-width: 1px;
}
#menu2 ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu2 img {
border: none;
}
#menu2 li a {
height: 32px;
voice-family: "\"}\"";
voice-family: inherit;
height: 24px;
text-decoration: none;
}
#menu2 li a:link, #menu2 li a:visited {
color: #3688BA;
display: block;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/Sw8v3_cbI_I/AAAAAAAAAWE/ujtXfdZzkKM/menu2.gif);
padding: 8px 0 0 30px;
}
#menu2 li a:hover, #menu2 li #current {
color: #3688BA;
background: url(http://4.bp.blogspot.com/_4HKUHirY_2U/Sw8v3_cbI_I/AAAAAAAAAWE/ujtXfdZzkKM/menu2.gif) 0 -32px;
padding: 8px 0 0 32px;
}
</style>
Note :Please Host menu2.gif yourself.
4.Now save your template.
5.Go to Layout-->Page Elements and click on "Add a gadget".
6.Select "html/java script" and add the code given below and click save.
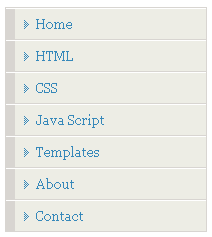
<div id="menu1">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Java Script</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
You are done.