1.Login to your dashboard--> layout- -> Edit HTML
2.Scroll down to where you see ]]></b:skin> tag.
3.Now copy below code and paste it before ]]></b:skin> tag.
.csscode {
margin : 10px 10px 10px 10px;
padding : 5px;
clear : both;
list-style-type : none;
background : #F9F7E8;;
border-top : 2px solid #000000;
border-right : 2px solid #000000;
border-bottom : 2px solid #000000;
border-left : 2px solid #000000;
}
Look at the example below.
.csscode {
margin : 10px 10px 10px 10px;
padding : 5px;
clear : both;
list-style-type : none;
background : #F9F7E8;;
border-top : 2px solid #000000;
border-right : 2px solid #000000;
border-bottom : 2px solid #000000;
border-left : 2px solid #000000;
}
]]></b:skin>
4.Now save your template.
5.Now when you want to insert some codes in your posts always put it between <div class="csscode"> and </div> and publish your post.
<div class="csscode">
YOUR CODE HERE
</div>
Look at the example below.
<div class="csscode">
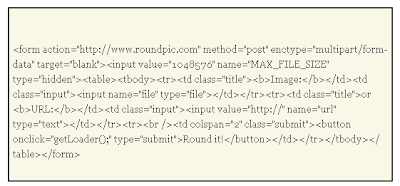
<form action="http://www.roundpic.com" method="post" enctype="multipart/form-data" target="blank"><input value="1048576" name="MAX_FILE_SIZE" type="hidden"><table><tbody><tr><td class="title"><b>Image:</b></td><td class="input"><input name="file" type="file"></td></tr><tr><td class="title">or <b>URL:</b></td><td class="input"><input value="http://" name="url" type="text"></td></tr><tr><br /><td colspan="2" class="submit"><button onclick="getLoader();" type="submit">Round it!</button></td></tr></tbody></table></form>
</div>
It will look like this.

dear Lasantha Bandara, i could do this to my blog (How To Show HTML/CSS Codes On Coloured Background In Blogger Posts) but i want show HTML code as you showed ( with scrolling bar, large amount of code in a small place) please let me know the way. thanks for great help.
it is very nice tips.... thanks...!!!
facile simple merci