1.Log in to your dashboard--> layout- -> Edit HTML
2.Scroll down to where you see this :
Look at the picture below.

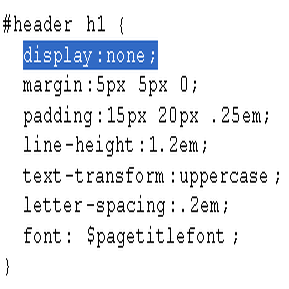
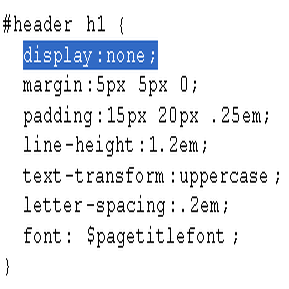
3.Copy below code and paste it after above line.
Look at the example below.

4.Now save your template and you are done.
Best Blogging Tutorials and Themes
1.Log in to your dashboard--> layout- -> Edit HTML
2.Scroll down to where you see this :
Look at the picture below.

3.Copy below code and paste it after above line.
Look at the example below.

4.Now save your template and you are done.
This site uses Akismet to reduce spam. Learn how your comment data is processed.
Superb! thank you for this!!!
Simple explanation and yet very effective.
thanks
Hello i cannot fing any code you mention above please help
heres my blog
http://www.pinoywarezdl.co.cc/
Hello i can't find the code you mention in my html please help
http://www.pinoywarezdl.co.cc/
-perfect-
i cant find the code ##Header h1.. please help..
Thank you!
I don't find the #header h1 code but I can hide that blog title.. yeah
http://mulyanovaln.blogspot.com 😀
thank you its work
That code also controls the titles in the tabs above the header on my blog, so if I remove the title I also remove the titles in the tabs. Is there another solution?
Jst find out this line
Header h1 {
paste this following the code
display:none;
@MulyaNovalN
how u did it?
Thank you sooooooooooooooo much 🙂 Just what I was looking for. - redbaroness
is it possible to make it invisible because i want the gap where the title used to be to stay so i can put the title on my background image and have it show through
if you cant find the
#header
try going to edit html of the page
press ctrl+f
type header h1
there would come up some results
look for these
Header h1 {
then below put the display:none;
should be like this
.Header h1 {
display: none;
font: $(header.font);
color: $(header.text.color);
just add the display:none;
the font and color is along with the code..
hope this helps
Thank you so much! This was a huge help!
Thank you. It works