
Add this useful widget to your blog to give your readers more options to increase their reading comfort.
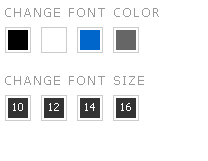
It allow us to change the text color of the post area as black, white, blue and gray.
It allow us to change the text size of the post area as 10, 12, 14, 16.
Follow below simple steps to add this widget.
1.Log in to your dashboard--> layout- -> Edit HTML
2.Scroll down to where you see </head> tag.
3.Now add below code before </head> tag.
5.Now save your template.
6.Go to Layout-->Page Elements.
7.Click on 'Add a Gadget' on the sidebar.
6.Select 'HTML/Javascript' and add below code and click save.
<!-- http://TheUnnecessaryWorld.co.cc --> <style type="text/css"> /** TUW Font Color and Size Change widget begins **/ #tuw-font-change-widget {width: auto;} #tuw-font-change-widget h2 {margin: 0 0 8px 0 !important;font: 12px Tahoma !important;font-weight: normal !important;border: 0 !important;} #tuw-font-change-widget ul {width: auto; overflow: hidden;margin: 0 0 20px !important;padding: 0 !important;list-style; none !important;} #tuw-font-change-widget ul li {width: 20px !important;height: 20px !important;overflow: hidden;margin: 0 10px 0 0 !important;padding: 2px !important;display: block !important;float: left !important;border: 1px solid #CCCCCC !important;} #tuw-font-change-widget ul li a {width: 20px !important;height: 20px !important;display: block !important;line-height: 18px !important;text-align: center !important;color: #FFFFFF !important;font-size: 11px !important;font-family: Tahoma !important;text-decoration: none !important; outline: 0 !important;} #fcw-black { background: #000000 !important; } #fcw-white { background: #FFFFFF !important; } #fcw-blue { background: #0066CC !important; } #fcw-gray { background: #666666 !important; } #fcw-color a { text-indent: -999px !important; } #fcw-size a { text-indent: 0 !important; background: #333333 !important; } /** TUW Font Color and Size Change widget begins **/ </style> <script type="text/javascript"> $(document).ready(function(){ // Change Font Color -- begins $(" #fcw-color #fcw-black ").click(function() { $(" .post-body ").css({ color: "#000000" }); return false; }); $(" #fcw-color #fcw-white ").click(function() { $(" #fcw-color #fcw-blue ").click(function() { $(" #fcw-color #fcw-gray ").click(function() { // Change Font Size -- begins $(" #fcw-size #fcw-12 ").click(function() { $(" #fcw-size #fcw-14 ").click(function() { $(" #fcw-size #fcw-16 ").click(function() { <div class="tuw-fcw"> |
Hi buddy,
Thanks for promoting this widget. And I would also like to thank you for putting a link to the original publisher and creator of this widget that is 'The Unnecessary World'.
Happy Blogging!
enjoy 🙂
these widget is very NICE!Thanks for sharing..
http://tipsterian.blogspot.com/
I LIKE UR BLOG!!!
THANKS FOR THAT.
http://templates-widgets-softwares.blogspot.com
is there anybody who try this widget?
in my blog i made changes and i put it in the text in every post... it easy and better for the reader.
Thanks for this awesome widget. I am going to use it in my blog.