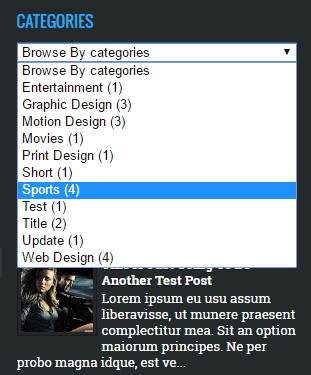
The Blogger Label widget only displays labels as an "Unordered List" or a "Cloud". Like in WordPress, there is no option to display labels/categories as a drop-down menu. When displaying Blogger Label widget as a Drop down menu indeed will use less space in your blog and it also makes your template look smart. If you are really interested to convert your existing Label widget into a drop-down menu, follow the steps given below.
Note: First make sure that you have already added a label widget into your blog.
1.Go to "Edit HTML" page of your blog.
2.Find the code for your label widget. It will look like this:

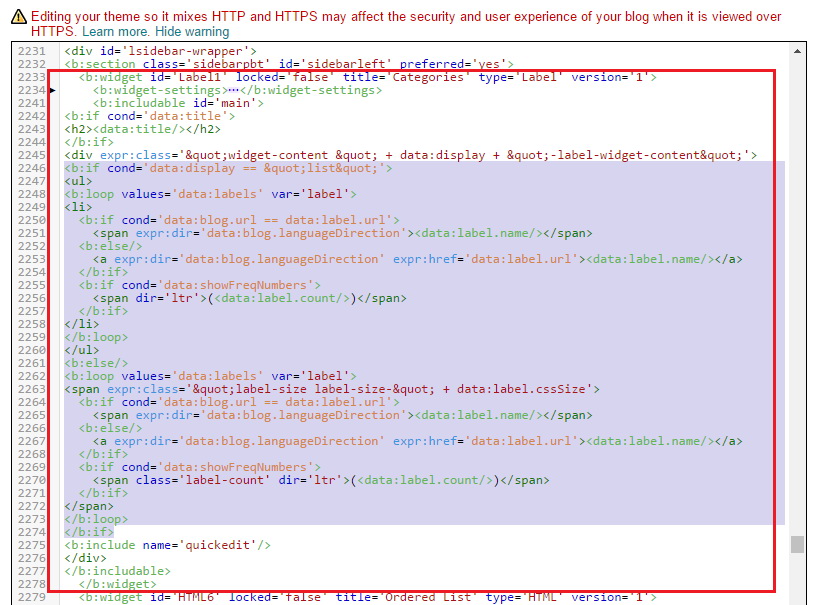
3.Now locate to this code:
<b:if cond='data:display == "list"'> <ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> <b:else/> <b:loop values='data:labels' var='label'> <span expr:class='"label-size label-size-" + data:label.cssSize'> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span class='label-count' dir='ltr'>(<data:label.count/>)</span> </b:if> </span> </b:loop> </b:if>
4.Replace above code with below code:
<select onchange='location=this.options[this.selectedIndex].value;' style='width:100%'> <option>Browse By categories</option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'><data:label.name/> (<data:label.count/>)</option> </b:loop> </select>
Note: You can use any name instead of "Browse By categories".
5.Save your Template and refresh your site. Final result will look like this: