Don't you like to keep the default Navbar in your Blogger blog? This tutorial will show you how to quickly remove/hide blogger navbar from your blog. Follow the steps given below.

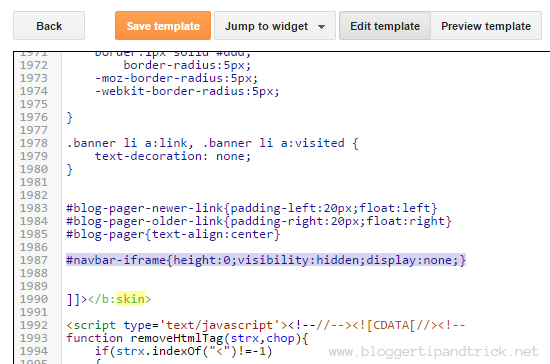
Go to "Edit HTML" of your blog. Copy below code and paste it just before ]]></b:skin> tag:
#navbar-iframe{height:0;visibility:hidden;display:none;}
It will look like this:

Now save your template.
THANK YOU SO MUCH!! THIS HELPS